Drag&Drop enables moving a content by mouse button between the graphic objects. From a user point of view, in the source graphic object, just grab any element by pressing the left-mouse button and drag it to the other (possibly to same) graphic object.
Drag&drop functionality
Drag&Drop feature consists of two related operations:
- Drag – the particular element is grabbed by left-mouse button and dragged on other position. The operation is finished when a user aborts it, for example by pressing ESC button, or when drop operation starts.
- Drop – it is done when user releases the left-mouse button on the particular position. If the graphic object does not support Drag&Drop or cannot process the moving element, the operation is not executed. If this operation is permitted, a mouse cursor changes.
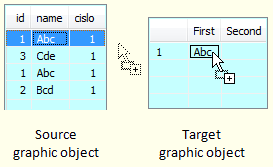
Within Drag&Drop, there are two types of graphic objects:
- Source graphic object – it allows to grab some of its elements and move it to other position. This graphic object is considered as a source of data that provides to other graphic objects.
- Target graphic object – target object is able to receive data that are moved through the functionality Drag&Drop. Target object can decide whether it receives data or not and how they will be processed.
The support of these two roles is on an author who implemented the graphic object. The graphic object need not support any of these roles, or can support one of them, or both, i.e. allows giving and receiving data. If object is both source and target, its content can be dynamically changed by mouse.
Various data formats can be moved between the graphic objects, such as text, picture, icon, file list, etc. Data format which is to be moved is defined by the source graphic object, however you should realize that source object can give data in several formats. If data are moved "over" some of the target object, it must determine whether it is able to receive some of the data formats or not, which shows at the mouse pointer. For example, some of the objects can receive data only as text, others only pictures.
Drop operation supports following type of data transfer:
- Copying – data are copied to the target object and they remain in the source object. It is an implicit operation within Drag&Drop.
- Moving – data are copied to the target and deleted from the source object. You must use Shift key when dragging.
- Creating a link – in the target object, a link to transferred data from the source object is created. You must use Alt key when dragging. This type of transfer is mostly used when moving the files.
Drag&drop in D2000 System
In D2000 System the graphic objects are placed in the pictures. Drag&Drop can be used not only within the processes of D2000 System but also in the other programs of operating system, which support this feature. In this way, there is possible to move some texts or file lists from other programs to the objects of D2000 System and vice-versa.
The support of Drag&Drop in the graphic pictures of D2000 System:
- Graphic objects:
- Data formats:
- Text
- List of files
- Format that is specific for D2000 System – (Data container)
In the supported graphic objects, Drag&Drop is not enabled implicitly. To determine the graphic object as source or target for Drag&Drop, the event handler must be written in the script of picture.
All related events can be used in two forms - depending on whether the event is generated globally for all graphic objects in the picture that support Drag&Drop, or only for single objects separately. For global form, there is added an identifier of graphic object as the first parameter.
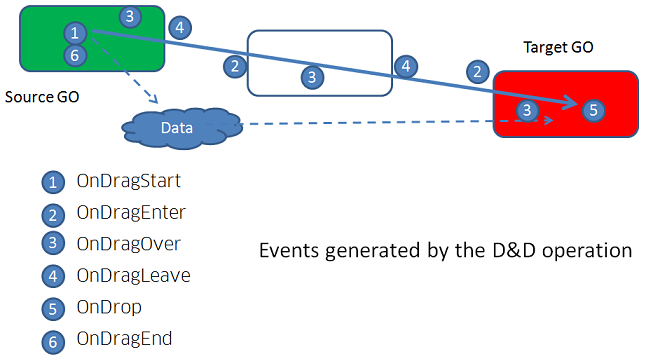
On the figure below, there is a graphical display of events generated when Drag&Drop.
Related picture events:
Related functions:


0 komentárov