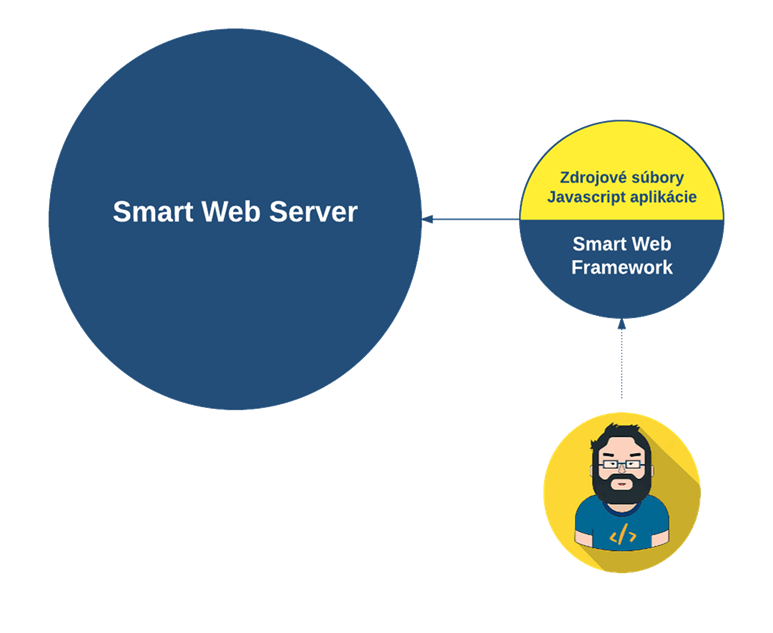
Ďalšou významnou funkciou Smart Web platformy je špeciálna javascriptová knižnica určená na vývoj web aplikácii nad D2000. Túto knižnicu alebo jej časti môže aplikačný programátor využiť pri implementovaní jednotlivých stránok aplikácie.
Knižnica Smart Web Framework (SWF) má svoje opodstatnenie v tom, že uľahčuje prácu aplikačnému programátorovi, ktorý nemusí pri vývoji každej aplikácii vždy vynachádzať koleso. Spôsob použitia knižnice Smart Web Framework reflektuje odporúčaný spôsob vývoja webových aplikácii v spoločnosti Ipesoft. Táto knižnica je úplne voliteľná pre vývoj web aplikácii, teda programátor môže implementovať aplikáciu bez jej použitia. SWF implementuje základné funkcie, ktoré každá web aplikácia využíva, predovšetkým teda:
- komunikácia s D2000
- zobrazovanie UI komponentov
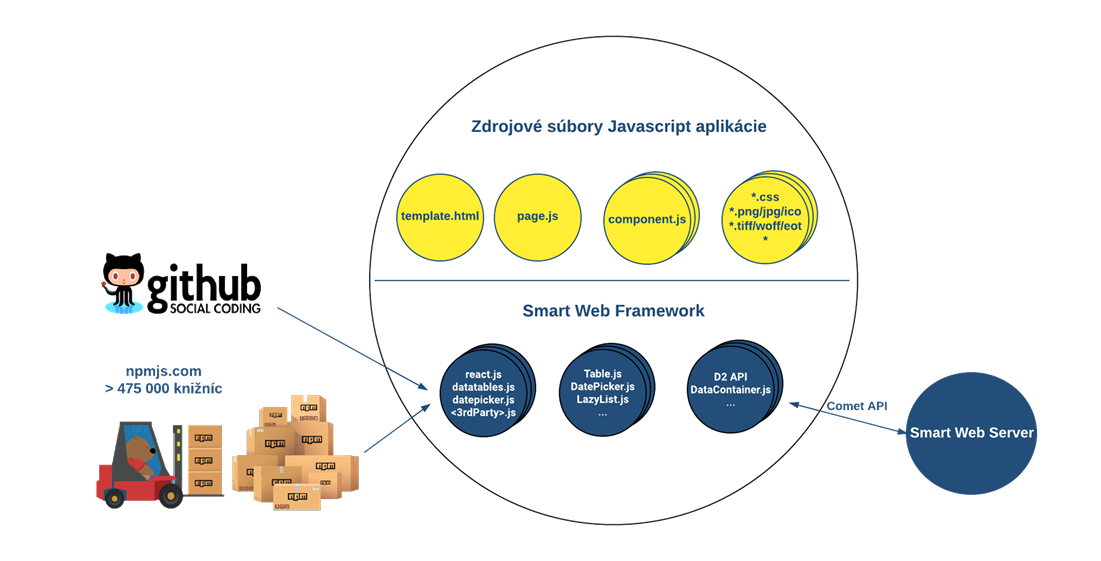
Komunikácia s D2000 je implementovaná v kóde realizujúcom napojenie na univerzálne Comet rozhranie Smart Web servera. Okrem komunikácie so serverom je v knižnici implementovaných aj niekoľko často používaných, netriviálnych UI komponentov (napr. tabuľka, výberovník dátumu atď.). Tieto komponenty nie sú implementované D2000 Teamom zodpovedným za Smart Web ako produkt, ale sú to komponenty z knižníc tretích strán, importované do aplikácie prostredníctvom Bundle Engine modulu. Nasledujúci obrázok zobrazuje jednotlivé časti web aplikácie, ktorá využíva Smart Web Framework.
V hornej polovici obrázka sú znázornené súbory vytvárané aplikačným programátorom:
- Súbor
template.htmlje šablóna HTML súboru, ktorý sa posiela do prehliadača pre každú stránku webovej aplikácie. Pri vyžiadaní konkrétnej stránky prehliadačom, Smart Web Server doplní túto šablónu aj o - odkaz na súbor s kódom samotnej stránky. Napríklad pri vyžiadaní stránky
page.htmlsa načíta aj súborpage.js, ktorý obsahuje kód tejto stránky. - aplikačné kódy viacerých stránok môžu využívať niektoré spoločné komponenty, špecifické pre túto aplikáciu. Účelom zdielanej komponenty (na obrázku označenej ako
component.js) je zabrániť redundancii kódu. - okrem html šablóny a kódu stránky je možné pridanie webových artefaktov, ako sú CSS štýly, obrázky, fonty, videá, atď.
V spodnej polovici obrázka sú znazornené nasledovné časti Smart Web frameworku, ktoré može aplikácia využiť:
- knižnice tretích strán ako sú napríklad React JS, Datatables a podobne. Zoznam použitých knižníc je možné rozšíriť o ľubovolnú ďalšiu knižnicu publikovanú vo verejnom repozitári javascriptových knižníc npmjs.com, alebo z repozitára open-source kódu github.com.
- ďalej SWF obsahuje často používané UI komponenty (
Table.js,DatePicker.js) naprogramované pre framework React (dôvod výberu tejto knižnice bude vysvetlený nižšie). Za každým UI komponentom je použitá konkrétna open-source knižnica ktorá daný komponent v skutočnosti implementuje. To znamená že každá UI komponenta je iba tzv. wrapper na knižnicou tretej strany. Tento wrapper publikuje jej API prípadne rozširuje alebo opravuje jej správanie a umožňuje bezproblémové použitie komponenty vo frameworku React JS. - posledná skupina funkcionalít zabezpečených Smart Web Frameworkom súvisí so získavaním dát z D2000 cez univerzálne API Smart Web servera. Trieda
D2Apiimplementuje komunikáciu s D2000 cez univerzálne Comet rozhranie Smart Web servera. Táto trieda je nezávislá na použitom UI frameworku a je možné ju použíť samostatne. Okrem D2Api má aplikačný programátor možnosť sprístupniť D2 API aj React framework prostredníctvom konceptu dátových kontainerov (v našom prípade sa jedná o trieduDataContainer).