Hlavným podnetom na vytvorenie systému D2000 SmartWeb bola otázka, ako umožniť realizáciu web aplikácií nad D2000 efektívne a jednoducho, s minimálnymi požiadavkami na aplikačných programátorov. Táto požiadavka bola v spoločnosti stále prítomná a nie je možne ju ignorovať ani teraz. Celosvetový trend vedie k zjednodušovaniu dostupnosti aplikácií a služieb pre koncového používateľa, z tohto hľadiska predstavuje webový ekosystém a prehliadač ideálne prostredie pre dostupnosť aplikácii pre používateľov.
Požiadavky na špecifické vlastnosti integrácie webových aplikácii do D2000 sa kryštalizovali postupne počas viacerých rokov. SmartWeb platforma je výsledok niekoľkoročného iteratívneho výskumu a realizácie týchto požiadaviek. Medzi kľúčové vlastnosti požadovaného systému sa teda zaraďuje:
- podpora ekonomického vývoja a údržby aplikácií,
- realizácia spoločných funkcií web aplikácii, ako napr. prístup k dátam a službám D2000, autentifikácia, atď.,
- možnosť implementácie aj vlastnej business logiky na strane web aplikácie a jej rôzne úrovne "customizácie",
- technologická vyspelosť so smerovaním do budúcnosti.
Vlastnosti SmartWeb Platformy
SmartWeb realizuje tieto požiadavky s nasledujúcimi vlastnosťami.
Univerzálnosť využitia SmartWebu ako rozhrania do D2000
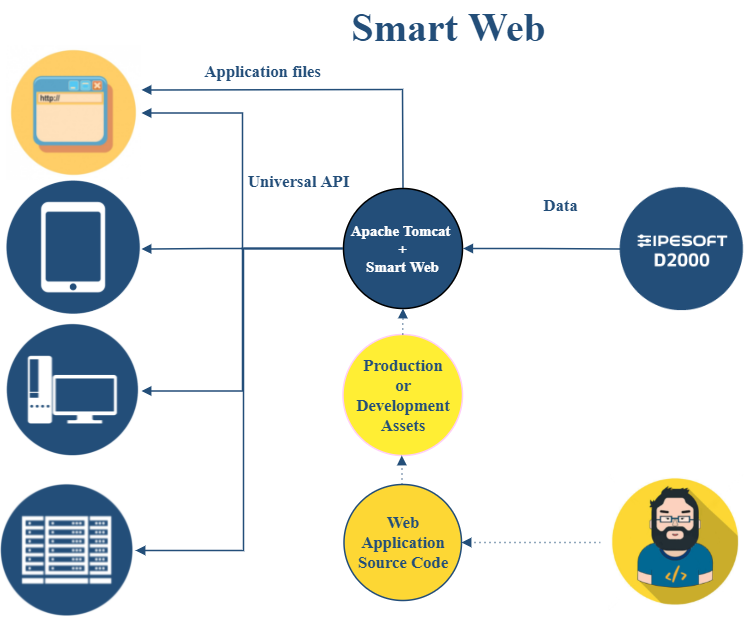
Niektoré funkcie poskytované SmartWeb platformy presahujú využitie len pri webových aplikáciách. Príkladom je univerzálne API, ktoré sprístupňuje dáta (aktuálne hodnoty, archív) a služby (RPC) D2000 systému nezávisle na technológií klienta. To znamená, že nad D2000 je s pomocou SmartWebu možné implementovať aj natívne mobilné, desktopové aplikácie alebo integrovať D2000 s ľubovoľným backendovým riešením schopným cez univerzálne API komunikovať.
Jednoduchosť vývoja web aplikácií
Koncepcia vývoja web aplikácií na SmartWeb platforme je postavená na čo najnižších požiadavkách na aplikačného programátora webovej aplikácie. Vývoj prebieha na úrovni webových technológii HTML, CSS a Javascript, t.j. iba na úrovni frontendových programátorov. Spôsob, akým bude táto aplikácia naprogramovaná, je na možnostiach a schopnostiach konkrétnych programátorov. SmartWeb v tomto podáva pomocnú ruku aplikačným programátorom viacerými spôsobmi. Nielenže poskytuje špeciálnu podporu pre vývoj webových aplikácií, ale sprístupňuje aj voliteľnú javascriptovú knižnicu SmartWeb Framework, ktorá uľahčuje implementáciu aplikácie výberom vhodných webových technológii a knižníc.
S pomocou SmartWeb Frameworku môže byť aplikácia naprogramovaná ako súbor samostatných stránok, ktoré si medzi sebou predávajú hodnoty cez URL. Každá stránka je definovaná samostatným javascriptovým súborom, v ktorom sa definuje výzor a dodatočná logika stránky. Definovanie vizuálu stránky sa zapisuje priamo v javascriptovom súbore vo formáte JSX - na 99% podobnom HTML. Preto modifikáciu výzoru stránky zvládne aj človek s minimálnymi znalosťami o HTML a CSS. Na komplexnú UI logiku stránky je síce nevyhnutné poznať Javascript, no nie sú potrebné žiadne server side technológie.
Vzhľadom na úroveň schopností programátora je teda možné:
- Implementovať jednoduché web stránky/dashboardy len s použitím znalostí HTML/CSS a UI komponentov poskytovaných SmartWeb Frameworkom.
- Implementovať komplexné web stránky s logikou a vlastnými UI komponentmi. Oproti 1. je potrebné aj mať znalosť Javascriptu a použitých knižníc.
- Doplniť ďalšie funkcionality do SmartWeb Platformy ako takej. Tu sa vyžaduje znalosť Java a použítých knižníc(Java/Java EE). Funkcionality platformy sú primárne v zodpovednosti D2000 oddelenia v spol. Ipesoft a nepredpokladá sa, že by bolo potrebné realizovať zásah aj zo strany web programátora. V každom prípade je tu možnosť implementovať aj vlastné server side rozšírenia SmartWeb platformy, špecifické pre konkrétneho zákazníka.
Flexibilita
SmartWeb Platforma umožňuje implementovať akékoľvek typy web aplikácii, napríklad:
- dashboardy (live hodnoty, grafy, tabuľky na čítanie),
- formuláre a tabuľky na prezeranie, editáciu, mazanie,
- custom web aplikácie s business logikou podľa aktuálnych požiadaviek zákazníkov (napr. schvaľovací proces alebo iný workflow, chat, zdieľanie dokumentov, atď.)
- responzívny design
Web aplikáciu postavenú na SWP je možné customizovať nasledovne:
- zmena štýlu/témy, fontov, obrázkov aplikácie,
- dedenie/kompozícia UI komponentov poskytnutých platformou,
- vytváranie nových UI komponentov, špecifických pre aplikáciu,
- automatický import javascriptových knížníc z verejného repozitára a ich použitie pre špecifické potreby aplikácie,
- získavanie dát z volania akýchkoľvek RPC metód a objektov D2000 systému.
Efektivita
Zmenu kódu aplikácie je možné realizovať bez reštartu servera. Zmenu je možne vidieť okamžite po znovu načítaní stránky v DEV (eloper) móde. Produkčná verzia stránok sa mení iba pri explicitnom rebundlovaní aplikácie, vyvolanom povoleným používateľom. SWP teda umožnuje, v prípade potreby, pohodlným spôsobom ladiť a ad-hoc meniť aplikácie priamo u zákazníka v produkcii.
SWP zároveň implementuje spoločné funkcionality nasledovných typov:
- server side - autentifikácia, komunikácia, konekcia na D2000, ...
- client side - znovupoužiteľné komponenty a Javascriptové knižnice 3-tích strán.
Technologická vyspelosť a robusnosť
Implementácia aplikácie postavenej na SmartWeb platforme je v aktuálnych web technológiach, ktoré sú príťažlivé aj pre ľudí z vonku. Použité knižnice sú odladené na projektoch s množstvom používateľov (napr. pre server–push technológiu je použitá knižnica odladená na projektoch s 150 000 používateľmi), a ktoré sú mainstream (napr. komponentový UI framework použitý v knižnici SmartWeb Framework sa volá React JS a používajú ho napr. aj spoločnosti Facebook, Instagram, Yahoo, Netflix, Twitter, ...). Aplikáciu je možné implementovať aj v najnovšej verzii javascriptu - ES 2017, ktorý bude onedlho štandardom vo všetkých prehliadačoch.
Web je softvérová platforma s celosvetovo obrovskými investíciami. Jednou z najväčších výhod SmartWebu je aj fakt, že vyvíjaná web aplikácia je spúšťaná priamo v prehliadači. API rozhrania prehliadača (aktuálne aj budúce) môže programátor využiť bez akejkoľvek asistencie zo strany SmartWeb platformy. Môžeme teda povedať, že vývoj na tejto platforme je možný aj z pohľadu budúcnosti. Uveďme si príklady niekoľkých zaujímavých technológii, ktoré sa už teraz dajú priamo z prehliadača využiť:
- 2D/3D vizualizácie - (SVG/HTML 5 Canvas/WebGL API)
- offline aplikácie emulujúce mobilné aplikácie (Camera/GPS/.../Offline API)
- virtuálna realita (WebVR API)
- syntetizácia a rozpoznanie hlasu (Web Speech API)
- rozpoznávanie textu (Tesseract OCR)
- umelá inteligencia s hardwarovou podporou (Deeplearn.JS)