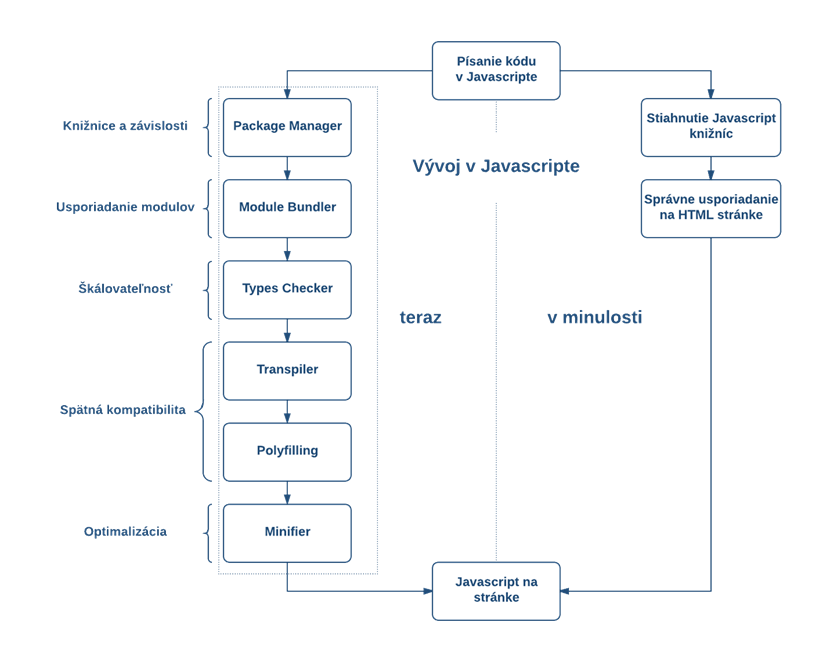
Vývoj Javascript aplikácii sa v posledných rokoch dramaticky zmenil. Dôvodom je predovšetkým to, že objem Javascript kódu na webových stránke sa exponenciálne zväčšil v a samotný Javascript ako jazyk prešiel veľkými zmenami. Preto kým v minulosti postačovalo ručné pridanie vlastného kódu alebo stiahnutej knižnice na stránku, v súčasnosti pri moderných aplikáciách už tento postup vôbec nie je praktický. Dôvody sú nasledovné:
- V súčasnosti už nie je neobvyklé, že javascriptová aplikácia nepriamo využíva rádovo stovky knižníc tretích strán (používané knižnice potrebujú na svoje fungovanie ďalšie knižnice a tie ďalšie atď.). Organizovať, riešiť konflikty verzií a správne integrovať takýto počet knižníc už nie je úlohou programátora, ale automatizovaných nástrojov (Package Manager/Module Bundler).
- Javascript je netypový jazyk, no pri veľkých objemoch takéhoto kódu je výhodnejšie ho písať s typovou nadstavbou. Pred distribúciou kódu na stránku je nevyhnutné aby sa tieto typové anotácie automatizovaným nástrojom (Type Checker) skontrolovali kvôli neúmyselným typovým chybám a odstránili z kódu kvôli prehliadaču ktorý ich nepozná.
- Pri aplikáciách je nevyhnutná podpora aj starších prehliadačov (Internet Explorer 11), ktoré sa stále používajú v podnikovej sfére. Na to aby aplikácia písaná modernou verziou javascriptu fungovala aj na starších prehliadačoch, je potrebné aby moderné konštrukcie jazyka boli preložené do starších verzií prehliadačov (Transpiler). A zároveň aby využívané API funkcie, nepodporované starším prehliadačom boli emulované špeciálnym kódom priloženým ku kódu aplikácie (Polyfilling).
- Keďže objem výsledného kódu aj s potrebnými knižnicami môže byť značne veľký, je žiadúce ho zmenšiť a prípadne odstrániť špeciálnym nástrojom (Minifier) časti (napr. funkcie), ktoré sa v aplikácii nepoužívajú.
Preto vývoj moderných webových aplikácii prebieha v spolupráci s viacerými automatizovanými nástrojmi. Nastavenie a vzájomné zapojenie týchto nástrojov a teda celej "vývojovej pipeline" od zdrojového kódu až po produkčné súbory nie je úplne triviálne a to aj z dôvodu veľkého počtu alternatívnych nástrojov pre každý z jednotlivých krokov. Nastavenie a konfigurácia si vyžaduje rozsiahle skúsenosti s jednotlivými javascriptovými nástrojmi, ich vzajomnou integráciou, možnosťami, výhodami aj nevýhodami.
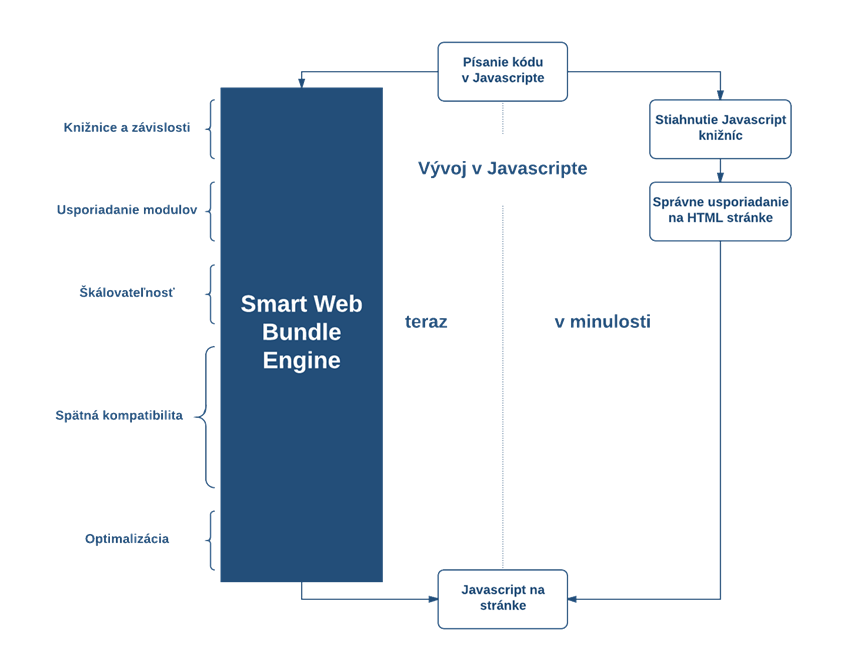
Jedným z hlavných cieľov Smart Web platformy je aj podpora vývoja Javascriptových aplikácií a preto programátor nad touto platformou nemusí konfigurovať, inštalovať ani integrovať žiadny z nástrojov transformujúcich zdrojový javascriptový kód do výslednej formy interpretovanej prehliadačom. Tuto prácu za neho automaticky realizuje špeciálny modul Smart Web platformy - Bundle Engine.
Bundle Engine je samostatný javascriptový runtime ktorý spúšťa spomínané nástroje. Je spravovaný a inštalovaný a upgradovaný automaticky Smart Web serverom z internetu, preto sa oň nemusí aplikačný programátor starať. V prípade offline inštalácie je možné Bundle Engine nainštalovať aj automaticky. Bundle Engine je multiplatformový a podporuje najnovšie technológie v oblasti webového vývoja. Medzi jeho kľučové vlastnosti patrí:
- podpora najnovšieho štandardu jazyka Javascript ES 2017
- podpora spätnej kompatibility aplikácie až po Internet Explorer 11
- automatické stiahnutie javascriptových knižníc z verejného repozitára npmjs.com (dostupnosť viac ako 475 000 knižníc)
- podpora rýchleho ladenia (stačí zmena kódu + refresh prehliadača) unikátnou kombináciou nástrojov
Situácie použitia modulu Bundle Engine
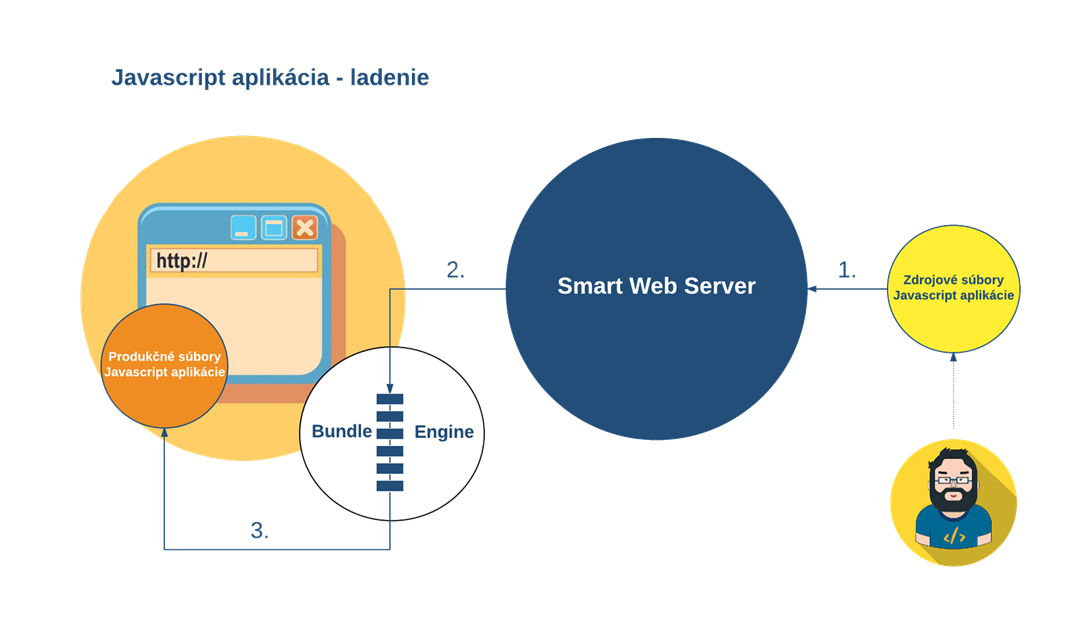
Keďže všetky nástroje použité na transformáciu zdrojových súborov na produkčné v Bundle Engine module sú implementované v Javascripte, je možné výkonať túto transformáciu aj priamo v prehliadači, schematicky znázornenom na nasledujúcom obrázku. Tento spôsob distribúcie aplikácie je výhodný pri ladení aplikácie priamo v prehliadači kedy máme k dispozícii aj zdrojový kód aplikácie.
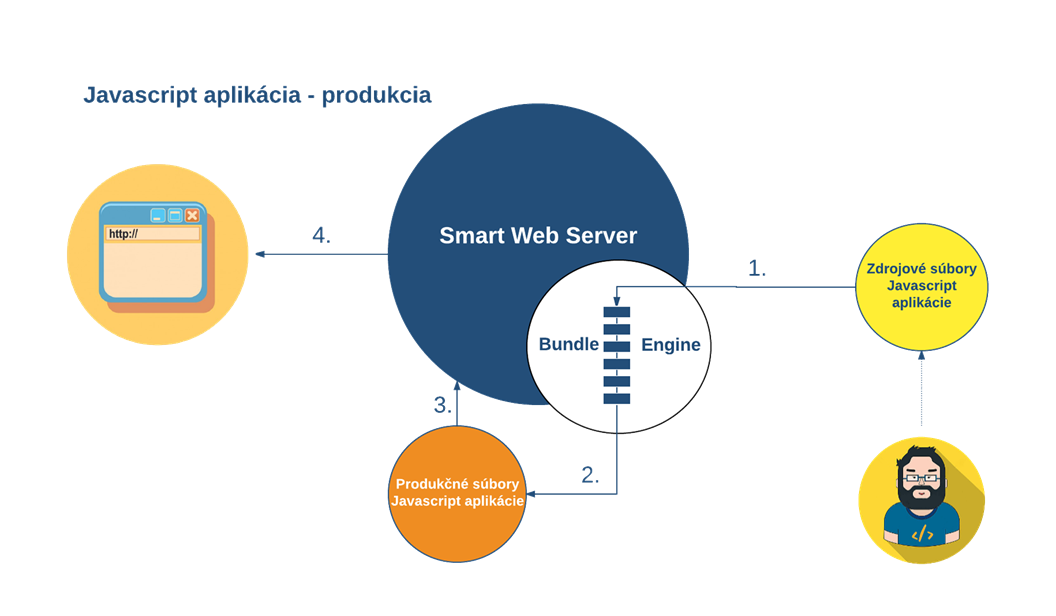
Bundle Engine modul je možné použiť nielen pri vývoji a ladení javascriptovej aplikácie, ale aj v situácii keď chceme podporiť možnosť ad-hoc zmien v produkcii priamo u klienta. Nasledujúci obrázok ilustruje možnosti využitia Bundle Engine modulu na ad-hoc transformáciu zdrojových súborov aplikácie na produkčné, ktoré sú distribuované do prehliadača. Túto transformáciu spustí developer tzv. REBUNDLE príkazom.
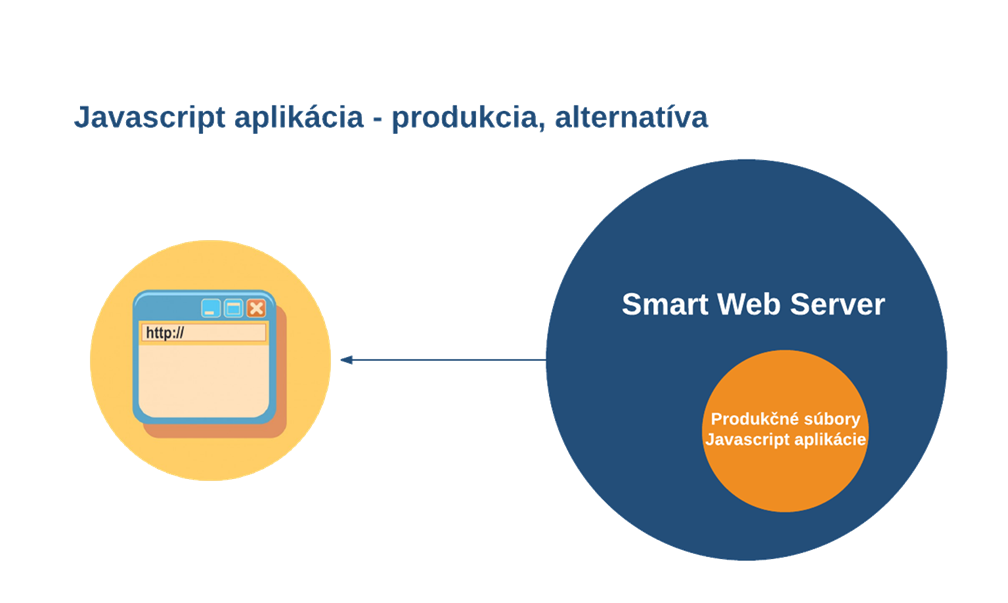
K dispozícii je aj alternatívna možnosť distribúcie verzie aplikácie iba s produkčnými súbormi (t.j. bez zdrojových súborov). Tieto súbory môžu byť distribuované v jednom archíve spolu Smart Web aplikáciou (smartWeb.war).