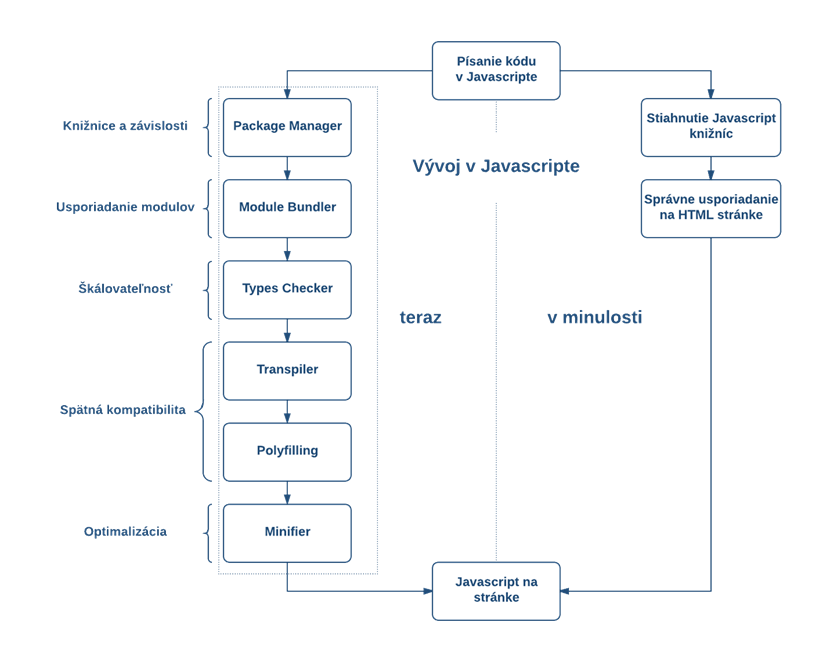
Vývoj Javascript aplikácii sa v posledných rokoch dramaticky zmenil. Dôvodom je predovšetkým to, že objem Javascript kódu na webových stránke sa exponenciálne zväčšil a samotný Javascript prešiel veľkými zmenami. Preto kým v minulosti postačovalo ručné pridanie vlastného kódu alebo stiahnutej knižnice na stránku, v súčasnosti pri moderných aplikáciách už tento postup nie je praktický. Dôvody sú nasledovné:
- V súčasnosti už nie je neobvyklé, že javascriptová aplikácia nepriamo využíva rádovo stovky knižníc tretích strán (používané knižnice potrebujú na svoje fungovanie ďalšie knižnice a tie ďalšie atď.). Organizovať, riešiť konflikty verzií a správne integrovať takýto počet knižníc už nie je úlohou programátora, ale automatizovaný nástrojov (Package Manager/Module Bundler).
- Javascript je netypový jazyk no pri veľkých objemoch takéhoto kódu je výhodné ho písať s typovou nadstavbou. Pred distribúciou na stránku nevyhnutné aby sa tieto typové anotácie automatizovaným nástrojom (Type Checker) skontrolovali kvôli neúmyselným typovým chybám a z kódu odstránili kvôli prehliadaču ktorý ich nepozná.
- Pri aplikáciach je nevyhnutná podpora aj starších prehliadačov (IE 11), ktoré sa stále používajú v podnikovej sfére. Na to aby aplikácia písaná modernou verziou javascriptu fungovala aj na starších prehliadačoch, je potrebné aby moderné konštrukcie jazyka boli preložené do starších (Transpiler). A aby využívané API funkcie, nepodporované starším prehliadačom boli emulované špeciálnym kódom priloženým ku kódu aplikácie (Polyfilling).
- Keďže objem výsledného kódu aj s potrebnými knižnicami môže byť značne veľký, je žiadúce ho zmenšiť a prípadne odstrániť časti (napr. funkcie), ktoré sa nepoužívajú špeciálnym nástrojom (Minifier).
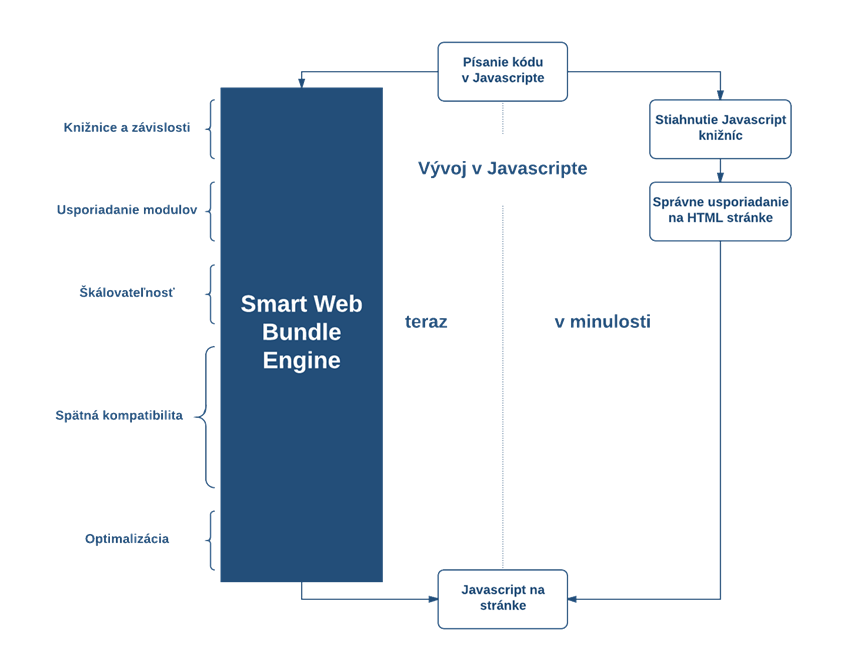
Preto vývoj moderných webových aplikácii prebieha v spolupráci s viacerými automatizovanými nástrojmi. Nastavenie a vzájomné zapojenie týchto nástrojov a teda celej "vývojovej pipeline" od zdrojového kódu až po produkčné súbory nie je úplne triviálne aj z dôvodu veľkého počtu alternatívnych nástrojov pre každý z jednotlivých krokov. Nastavenie a konfigurácia si vyžaduje rozsiahle skúsenosti s jednotlivými javascriptovými nástrojmi, ich vzajomnou integráciou, možnosťami, výhodami aj nevýhodami.
Jedným z hlavných cieľov Smart Web platformy je aj podpora vývoja Javascriptových aplikácií a preto programátor nad touto platformou nemusí konfigurovať, inštalovať ani integrovať žiadny z nástrojov transformujúcich zdrojový javascriptový kód do výslednej formy interpretovanej prehliadačom.