
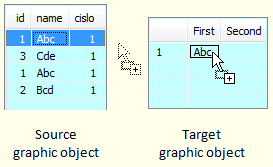
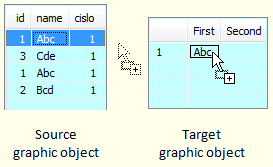
Drag&Drop enables moving content by the mouse button between the graphic objects. From a user point of view, in the source graphic object, just grab any element by pressing the left mouse button and drag it to the other (possibly to same) graphic object.

The Drag&Drop feature consists of two related operations:
Within Drag&Drop, there are two types of graphic objects:
The support of these two roles is on an author who implemented the graphic object. The graphic object need not support any of these roles, or can support one of them, or both, i.e. allows giving and receiving data. If the object is both a source and target, its content can be dynamically changed by mouse.
Various data formats can be moved between the graphic objects, such as text, picture, icon, file list, etc. Data format which is to be moved is defined by the source graphic object, however, you should realize that the source object can give data in several formats. If data are moved "over" some of the target object, it must determine whether it is able to receive some of the data formats or not, which shows at the mouse pointer. For example, some of the objects can receive data only as text, others only pictures.
Drop operation supports the following type of data transfer:
In D2000 System the graphic objects are placed in the pictures. Drag&Drop can be used not only within the processes of the D2000 System but also in the other programs of the operating system, which support this feature. In this way, it is possible to move some texts or file lists from other programs to the objects of the D2000 System and vice-versa.
The support of Drag&Drop in the graphic pictures of the D2000 System:
In the supported graphic objects, Drag&Drop is not enabled implicitly. To determine the graphic object as source or target for Drag&Drop, the event handler must be written in the script of the picture.
All related events can be used in two forms - depending on whether the event is generated globally for all graphic objects in the picture that support Drag&Drop, or only for single objects separately. For global form, there is added an identifier of graphic object as the first parameter.
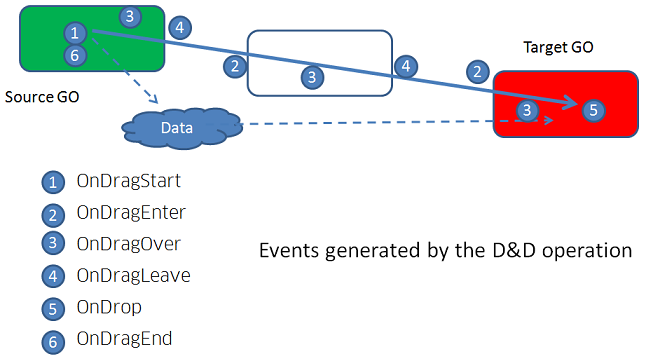
In the figure below, there is a graphical display of events generated when Drag&Drop.

Related picture events:
Related functions: