
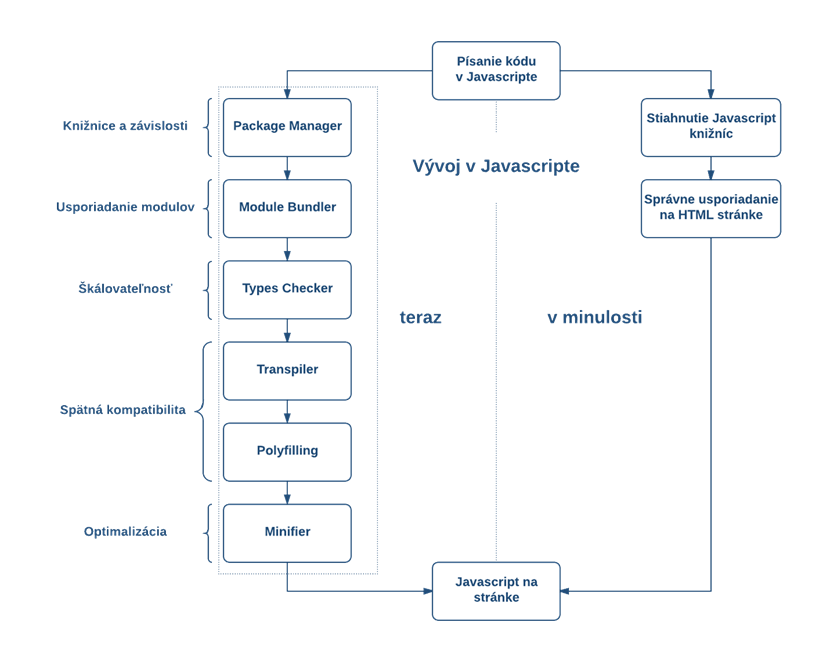
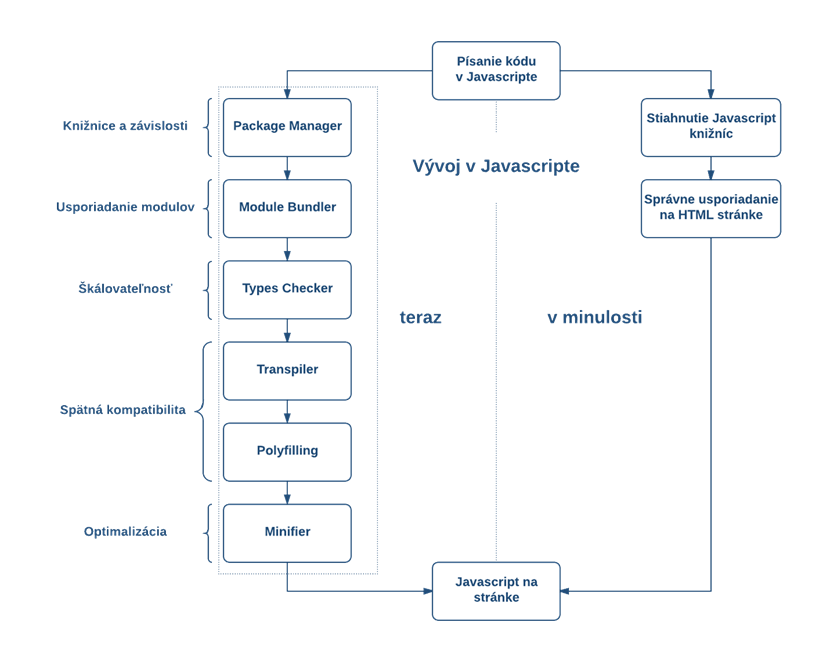
Vývoj javascriptových aplikácií sa v posledných rokoch dramaticky zmenil. Dôvodom je predovšetkým to, že objem kódu na webových stránkach sa exponenciálne zväčšil a samotný javascript prešiel ako jazyk veľkými zmenami. Preto, kým v minulosti postačovalo ručné pridanie vlastného kódu alebo stiahnutej knižnice na stránku, v súčasnosti pri moderných aplikáciách, už tento postup vôbec nie je praktický. Dôvody sú nasledovné:

Preto vývoj moderných webových aplikácii prebieha v spolupráci s viacerými automatizovanými nástrojmi. Nastavenie a vzájomné zapojenie týchto nástrojov, a teda celej "vývojovej pipeline" od zdrojového kódu až po produkčné súbory, nie je úplne triviálne. Napríklad aj z dôvodu veľkého počtu alternatívnych nástrojov pre každý z jednotlivých krokov. Nastavenie a konfigurácia si vyžaduje rozsiahle skúsenosti s jednotlivými javascriptovými nástrojmi, ich vzájomnou integráciou, možnosťami, výhodami aj nevýhodami.
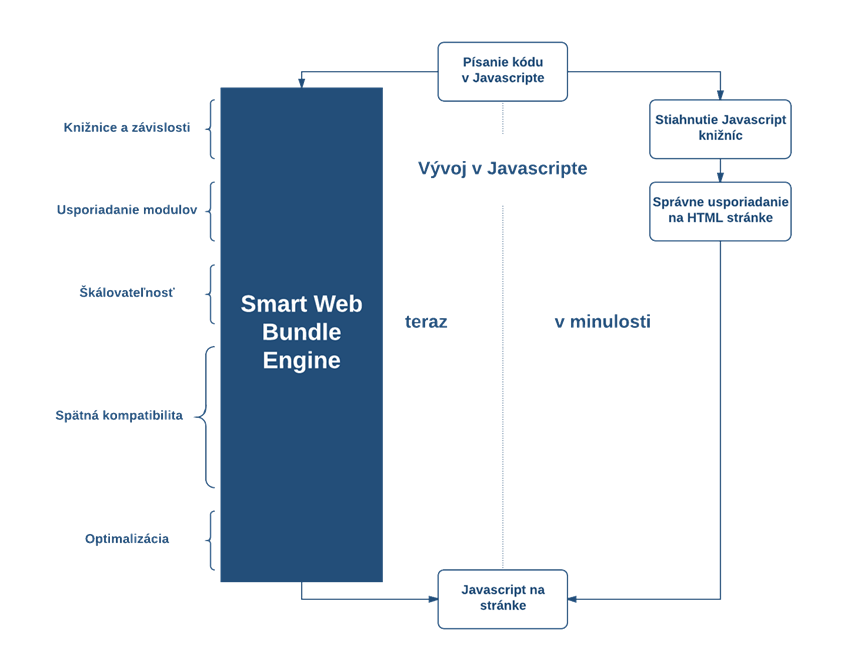
Jedným z hlavných cieľov SmartWeb platformy je aj podpora vývoja Javascriptových aplikácií, a preto programátor nad touto platformou nemusí konfigurovať, inštalovať, ani integrovať žiadny z nástrojov transformujúcich zdrojový javascriptový kód do výslednej formy interpretovanej prehliadačom. Túto prácu za neho automaticky realizuje špeciálny modul SmartWeb platformy - Bundle Engine.

Bundle Engine je samostatný javascriptový runtime, ktorý spúšťa spomínané nástroje. Je spravovaný, inštalovaný a upgradovaný automaticky SmartWeb serverom z internetu, preto sa oň nemusí aplikačný programátor starať. V prípade offline inštalácie je možné Bundle Engine nainštalovať aj automaticky. Bundle Engine je multiplatformový a podporuje najnovšie technológie v oblasti webového vývoja. Medzi jeho kľúčové vlastnosti patrí:
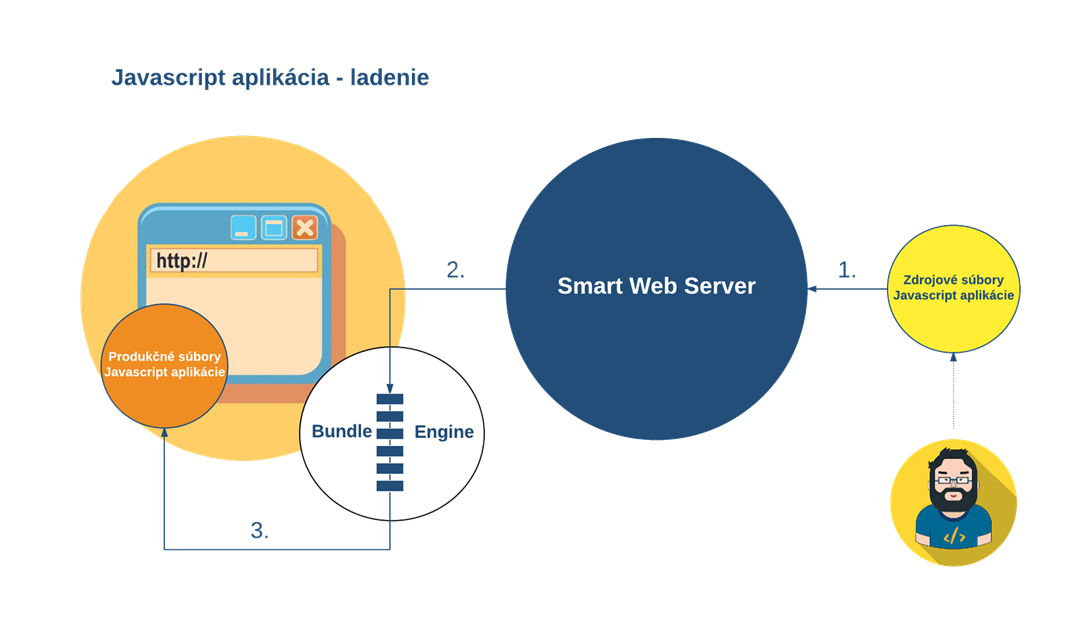
Keďže všetky nástroje použité na transformáciu zdrojových súborov na produkčné v Bundle Engine module sú implementované v javascripte, je možné vykonať túto transformáciu aj priamo v prehliadači, schematicky znázornenom na nasledujúcom obrázku. Tento spôsob spustenia stránky aplikácie je výhodný pri ladení priamo v prehliadači, kedy máme k dispozícii aj zdrojový kód.

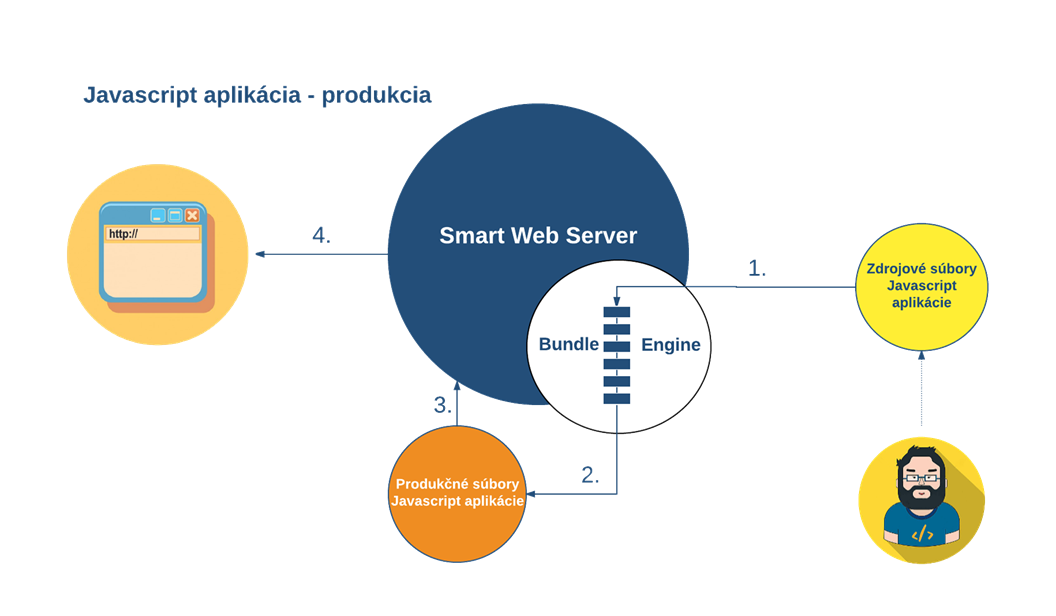
Bundle Engine modul je možné použiť nielen pri vývoji a ladení, ale aj v situácii, keď chceme podporiť možnosť ad-hoc zmien v produkcii priamo u klienta. Nasledujúci obrázok ilustruje možnosti využitia Bundle Engine modulu na ad-hoc transformáciu zdrojových súborov aplikácie na produkčné súbory, ktoré sú distribuované do prehliadača. Túto transformáciu spustí developer tzv. REBUNDLE príkazom.

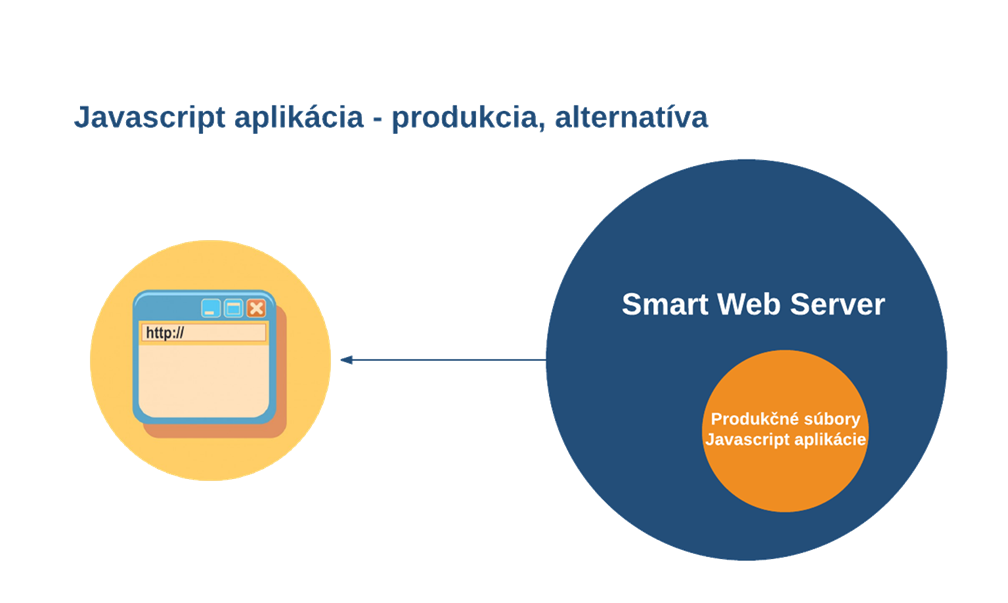
K dispozícii je aj alternatívna možnosť distribúcie verzie aplikácie iba s produkčnými súbormi (t.j. bez zdrojových súborov). Tieto súbory môžu byť distribuované v jednom archíve spolu so SmartWeb aplikáciou (smartWeb.war).