Another important function of the SmartWeb platform is a special Javascript library designated for the web applications' development on D2000. An application programmer can use this library or its parts while implementing individual application pages.
The SmartWeb Framework (SWF) library serves mainly for making easier the work of an application programmer, who than does not have to reinvent the wheel in the development process. The way of using the SmartWeb Framework library reflects the recommended way of developing web applications in the Ipesoft company. This library is completely optional for the development of web applications. Thus a programmer can implement an application without using it. SWF implements basic functions which every web application uses, first of all:
- communication with D2000
- displaying of UI components
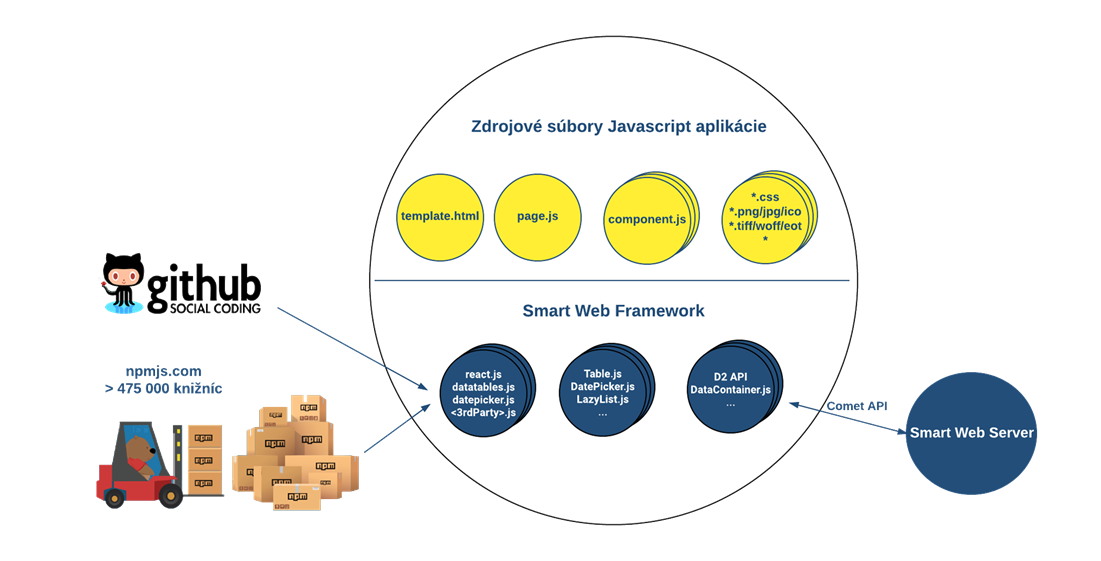
Communication with D2000 is implemented in a code that realizes a connection to the universal Comet interface of the SmartWeb server. Besides communication with the server, several often-used non-trivial UI components (e.g. table, list box and so on) are implemented in the library. These components are not implemented by the D2000 Team responsible for SmartWeb as a project, but they are components from third-party libraries imported to the application using the Bundle Enginemodule. The following picture shows individual parts of the web application which uses the SmartWeb Framework.
In the upper part of the picture, there are displayed files created by an application programmer:
- The file
template.htmlis a template of an HTML file which is sent to a browser for every web application page. When requesting particular page of a browser, the SmartWeb Server completes this template by adding a link to a file with a code of the page itself. For example, when requesting the pagepage.html, also the filepage.jsshows up which contains a code of this page. - Application codes of several pages can use some common components specific for this application. The aim of the shared component (displayed in the picture as
component.js) is to prevent code redundancy. - Besides an HTML template and a page code, it is possible to add web artifacts such as CSS styles, pictures, fonts, videos and so on.
In the lower part of the picture, there are displayed following parts of the SmartWeb Framework which the application can use:
- Third party libraries such as React JS, Datatables and so on. The list of used libraries can be extended by any other library published in a public repository of Javascript libraries npmjs.com or from the repository of the open-source code github.com.
- Further, SWF contains often-used UI components
Ďalšou významnou funkciou SmartWeb platformy je špeciálna javascriptová knižnica určená na vývoj web aplikácii nad D2000. Túto knižnicu alebo jej časti môže aplikačný programátor využiť pri implementovaní jednotlivých stránok aplikácie.
Knižnica SmartWeb Framework (SWF) má svoje opodstatnenie v tom, že uľahčuje prácu aplikačnému programátorovi, ktorý nemusí pri vývoji každej aplikácii vždy vynachádzať koleso. Spôsob použitia knižnice SmartWeb Framework reflektuje odporúčaný spôsob vývoja webových aplikácii v spoločnosti Ipesoft. Táto knižnica je úplne voliteľná pre vývoj web aplikácií, teda programátor môže implementovať aplikáciu bez jej použitia. SWF implementuje základné funkcie, ktoré každá web aplikácia využíva, predovšetkým teda:
- komunikácia s D2000
- zobrazovanie UI komponentov
Komunikácia s D2000 je implementovaná v kóde realizujúcom napojenie na univerzálne Comet rozhranie SmartWeb servera. Okrem komunikácie so serverom je v knižnici implementovaných aj niekoľko často používaných, netriviálnych UI komponentov (napr. tabuľka, výberovník dátumu atď.). Tieto komponenty nie sú implementované D2000 Teamom zodpovedným za SmartWeb ako produkt, ale sú to komponenty z knižníc tretích strán, importované do aplikácie prostredníctvom Bundle Engine modulu. Nasledujúci obrázok zobrazuje jednotlivé časti web aplikácie, ktorá využíva SmartWeb Framework.
V hornej polovici obrázka sú znázornené súbory vytvárané aplikačným programátorom:
- Súbor
template.htmlje šablóna HTML súboru, ktorý sa posiela do prehliadača pre každú stránku webovej aplikácie. Pri vyžiadaní konkrétnej stránky prehliadačom, SmartWeb Server doplní túto šablónu aj o - odkaz na súbor s kódom samotnej stránky. Napríklad pri vyžiadaní stránky
page.htmlsa načíta aj súborpage.js, ktorý obsahuje kód tejto stránky. - aplikačné kódy viacerých stránok môžu využívať niektoré spoločné komponenty, špecifické pre túto aplikáciu. Účelom zdieľaného komponentu (na obrázku označeného ako
component.js) je zabrániť redundancii kódu. - okrem html šablóny a kódu stránky je možné pridanie webových artefaktov, ako sú CSS štýly, obrázky, fonty, videá, atď.
V spodnej polovici obrázka sú znázornené nasledovné časti SmartWeb frameworku, ktoré môže aplikácia využiť:
- knižnice tretích strán, ako sú napríklad React JS, Datatables a podobne. Zoznam použitých knižníc je možné rozšíriť o ľubovoľnú ďalšiu knižnicu publikovanú vo verejnom repozitári javascriptových knižníc npmjs.com, alebo z repozitára open-source kódu github.com.
- ďalej SWF obsahuje často používané UI komponenty (
Table.js,DatePicker.js) naprogramované pre framework React (dôvod výberu tejto knižnice bude vysvetlený nižšie). Za každým UI komponentom je použitá konkrétna open-source knižnica, ktorá daný komponent v skutočnosti implementuje. To znamená že každý UI komponent je iba tzv. wrapper nad knižnicou tretej strany. Tento wrapper publikuje jej API, prípadne rozširuje alebo opravuje jej správanie a umožňuje bezproblémové použitie komponentu vo frameworku React JS. - posledná skupina funkcionalít zabezpečených SmartWeb Frameworkom súvisí so získavaním dát z D2000 cez univerzálne API SmartWeb servera. Trieda
D2Apiimplementuje komunikáciu s D2000 cez univerzálne Comet rozhranie SmartWeb servera. Táto trieda je nezávislá na použitom UI frameworku a je možné ju použiť samostatne. Okrem D2Api má aplikačný programátor možnosť sprístupniť D2 API aj React framework prostredníctvom konceptu dátových kontajnerov (v našom prípade sa jedná o trieduDataContainer).
UI komponenty SmartWeb Frameworku sú postavené na knižnici React JS od spoločnosti Facebook. Dôvody použitia React JS frameworku na tvorbu webových aplikácií sú nasledovné:
- programmed for the React framework (the reason for choosing this library will be explained later). Behind every UI component, there is a particular open-source library used which in reality implements the given component. This means that every UI component is only so-called wrapper above the third party library. This wrapper publishes the library's API, or else extends or repairs its behaviour and enables trouble-free usage of components in the React JS framework.
- The last group of functionalities provided by the SmartWeb Framework is related to data acquisition from D2000 via the universal API SmartWeb server. The class
D2Apiimplements communication with D2000 via the universal Comet interface of the SmartWeb server. This class is independent of the used UI framework and it is possible to use it individually. Except for D2Api, an application programmer can make D2 API and React framework accessible by a concept of a data container (in our case, it is theDataContainerclass).
The UI components of the SmartWeb Framework are built on the React JS library from the Facebook company. The reasons for the use of the React JS framework for creating web applications are the following:
- Currently, it is the most often used framework for creating the UI interface; from a survey carried out in 2017 on a sample of around 24 000 web programmers, the following findings emerged:
- 58% of respondents use the React JS framework for creating web applications and at the same time they want to use it in a next project
27% of respondents have heard of it and they want to learn it.
- The mature technology is integrated into many of the most often-used applications
- je to momentálne najpoužívanejší framework pre tvorbu UI rozhrania, z prieskumu realizovanom v roku 2017 na vzorke cca 24 000 web programátorov vyplynulo nasledovné:
- 58% respondentov používa na tvorbu web aplikácii React JS framework a zároveň ho chce použiť aj v ďalšom projekte
27% respondentov o ňom počulo a chce sa ho naučiť
- mature technológia integrovaná v mnohých najpoužívanejších web aplikáciách (facebook.com, pinterest.com, dropbox.com, uber.com, ...)
veľká rozšírenosť má za následok veľa dostupných komponentov, detailnú dokumentáciu a popisy riešenia problémov
nízky prah naučiteľnosti vzhľadom k možnostiam frameworku - koncept a API je možné mentálne zvládnuť a pochopiť prečítaním jedného článku
- .
Since it is widely used, there are many available components, detailed documentation, and descriptions of problem-solving.
There is a low threshold for learning considering the framework possibilities - it is possible to mentally comprehend the concept and API by reading one article.
There is a possibility to declare the design of the application site similarly to HTML in 99% - in the JSX format usable directly in the Javascript code. možnosť deklarovať výzor stránok aplikácie spôsobom na 99% podobným HTML - v JSX formáte použiteľnom priamo v javascriptovom kóde