Browser displayer
User Users of process the D2000 HI process can work with structures (objects of Structured variable and Database tabletype) in two ways - by means of a dialog box or displayer of Browser type placed in the picture.
...
This graphic object allows to use using the Drag&Drop feature for moving a content by mouse.
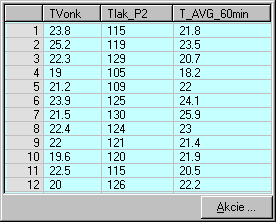
An example of a Browser displayed in D2000 the D2000 HI:
To create a Browser displayer
- In the Drawing toolbar, click the button Browser .
- Point the mouse cursor to the position of the first displayer corner and click.
- Point the mouse cursor to the position of the diagonal displayer corner and click.
The parameters of the Browser displayer can be configured in the palette Connect object through the following tabs:
...
Choice of a structure (local variable, structured variable or table) , that is to be displayed by the Browser.
...
Thin Client is able to display a structured variable and table. Data are not possible to be be edited (you can set them but the change will not be done).
For more rules see the page Drawing rules and object properties for the D2000 Thin Client.
Controlled object
...
The parameter Controlled object row is optional. If a controlled object is defined, it (Structured variable) must contain the same structure definition as the displayed object. A defined row of the controlled structure will obtain values according to the currently displayed row. If any row is not selected, the last set of values remain in the items in the row of the controlled structure variable.
...
The parameter is not supported in Thin Client.
For more rules see the page Drawing rules and object properties for the D2000 Thin Client.
Controlled object row
...
Specifies the name of the displayer in form of a reference variable for use in the picture script.
...
Application data (metadata) can be assigned to each graphic object and to the column of the Browser displayer in the System D2000 application. If the object contains some metadata, the name of the first record will be displayed in on the button. Multiple records are indicated by ",...".
...
Thin Client does not support the Event handler.
For more rules see the page Drawing rules and object properties for the D2000 Thin Client.
Select
...
The tab Select may be used only for objects of Database table type and allows to define defining a selection condition and a sorting condition.
...
Condition
The input edit box to define defines a selection condition. A result set will include the objects matching the given mask. Condition syntax is identical with to the syntax of condition following the clause WHERE in the SQL command SELECT (e.g. NAME= 'Test' or VALUE < 32.5).
Entering the condition #empty# doesn't read any data into the Browser (it can be used to open a Browser, whose condition is generated automatically on opening the picture from the script).
...
Sorting
The input edit box to define defines a sorting condition. Selected rows will be sorted by the given condition. Condition syntax is the same as the syntax of a condition following the clause ORDER BY of the SQL command SELECT (e.g. NAME - sorting by the column NAME in ascending order or VALUE DESC - sorting by the column VALUE in ascending order).
...
| Kotva | ||||
|---|---|---|---|---|
|
...
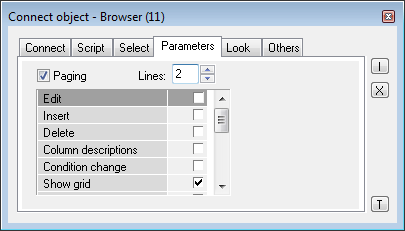
Set The set of parameters depends on the type of connected object. For objects of Database table type, all the parameters displayed in the figure above are enabled, for objects of Structured variable type, only the parameters Edit and Column descriptions are enabled.
...
| Parameter | Meaning | ||||||
|---|---|---|---|---|---|---|---|
| Paging | Enables/disables paging controls. | ||||||
| Number The number of lines in on the displayed page. Empty An empty value or value 0 means a dynamic number of lines depending on the browser's height. For objects of Database table type, the maximum number of lines is limited by a Database configuration parameter Maximum returned rows. Note: For objects of Database table type. Even if a dynamic number of lines is configured (empty value or value 0), after the change of browser's height the browser doesn't automatically refresh its content with a changed number of lines. Moreover, moving between the pages also uses the original page size. To use a new page size it is necessary to call the function %HI_RefreshData. | ||||||
| Edit | Enables/disables editing of the displayed object (view object). | ||||||
| Insert | Enables/disables inserting new lines. | ||||||
| Delete | Enables/disables deleting the liineslines. | ||||||
| Column descriptions | Shows/hides the column captions. Descriptions are defined by the configuration of the object of Structure definition type in the process D2000 CNF process - the item Description for a given column). If the parameter is not checked, there will be displayed column names. | ||||||
| Condition change | Enables/disables changing the selection and sorting conditions. | ||||||
| Show grid | Shows/hides the grid. | ||||||
| Show selection | Shows/hides highlighting the active (selected) row. | ||||||
| Horizontal borders | Shows/hides the horizontal row dividing lines. | ||||||
| Vertical borders | Shows/hides the vertical row dividing lines. | ||||||
| Show line numbers | Shows/hides the numbers of lines - first row. | ||||||
| Splitter | The parameter allows to split splitting the Browser into independent sections using the horizontal or vertical splitters. | ||||||
| Show column headers | Shows/hides the row containing the column captions. | ||||||
| Transparent selection | Shows/hides transparent highlighting the active (selected) row (it allows to show the row background color). | ||||||
| Multiselect | Allows to select selecting multiple lines. | ||||||
| Automatic refresh | Sets the automatic refresh in the Browser displayer, if the object Table is connected to it. |
...
The rows can be neither deleted nor added in Thin Client.
For more rules see the page Drawing rules and object properties for the D2000 Thin Client.
| Kotva | ||||
|---|---|---|---|---|
|
...
The tab Look allows to define an defining the appearance of the Browser.
...
| Parameter | Meaning |
|---|---|
| Background | Background color. |
| Index column | The Background color of the index column. |
| Odd | Background The background color of odd lines. |
| Even | Background The background color of even lines. |
| Extra rows drawing | Draw extra rows below the data rows |
| Odd extra | Background The background color of extra odd lines. |
| Even extra | Background The background color of extra even lines. |
| Inserted | Background The background color of inserted values. |
| Deleted | Background The background color of deleted values. |
| Modified | Text color of modified values. |
| Pager | Paging bar background color. |
| Selected | Current The current row will be highlighted. |
Style:
...
| Parameter | Meaning |
|---|---|
| Enable icons | If the option is checked off, the icons may be set to the cells of the browser by the function %HI_SetBrowserItemImage. |
| Border | Border type (None, Thin, Sunken, Raised). |
| Horiz. scroll bar | Displaying the horizontal scroll bar (Never, Automatic, Always). |
| Vertic. scroll bar | Displaying the vertical scroll bar (Never, Automatic, Always). |
| Paging bar | Enables/disables a paging bar below the browser (Never, Automatic, Always). |
| Paging buttons | Enables/disables buttons on the paging bar below the browser (Never, Automatic). |
...
| Parameter | Meaning |
|---|---|
| Set height | If the option is checked, it is possible to specify the height of the header. |
| Specialized drawing | If the option is checked, it is possible to specify the colors and borders used to draw the header. |
| Left border | Adjusting the width and color of the column heading border. |
| Right border | Adjusting the width and color of the column heading border. |
| Column separator | Adjusting the width and color of the column separator. |
| Index column | Background The background color of the header index column |
...
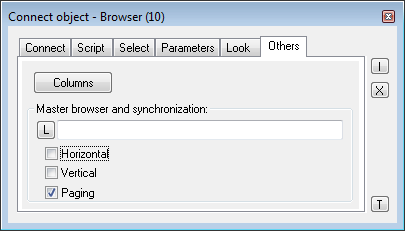
The tab Others contains other, not often-used parameters.
| Kotva | ||||
|---|---|---|---|---|
|
...
| Column | Meaning | ||||||
|---|---|---|---|---|---|---|---|
| Visible order | The order of structure columns for displaying in the Browser window. | ||||||
| Order in the structure | The order of columns in the structure definition (the user cannot change it). | ||||||
| Name | Name in the structure definition. | ||||||
| Caption | Column name to be displayed in the Browser window. | ||||||
| Visible | Shows/hides the column in the Browser window. | ||||||
| Editable | Enables/disables editing values of the column. | ||||||
| Width | Column width. It may contain arbitrary values. The values of 0 and -1 set the column width as follows:
| ||||||
| Align | Text alignment in the columns. | ||||||
| Defines the type to display the items in the given column:
| ||||||
| Displ. palette | Selection of a display palette (double-clicking the item opens the list of display palettes). If mark * is marked in a cell, setting from the status text of the correspondent column is used for colour setting of the cell. It's possible to enter the number of column columns to the cell (according to the order in structure), from which the display palette is inherited to the actual column | ||||||
| Trans. palette | Selection of a transformation palette (clicking the item opens the dropdown box containing defined transformation palettes) | ||||||
| Use status text | Sets the editing method of cells. If ticked off, the cells of the given column can be edited by using a list box that contains the status texts defined for the column. If not ticked, you may write a value directly to the text field. | ||||||
| Header background color | Sets the color of header background (requires enabled "Specialized drawing" option) | ||||||
| Header text color | Sets the color of the text in the header (requires enabled "Specialized drawing" option) | ||||||
| Header font | Sets the font of the header (requires enabled "Specialized drawing" option) | ||||||
| Header align | Sets the alignment of the text in the header (requires enabled "Specialized drawing" option) | ||||||
| Metadata | Allows to configure configuring metadata in the dialog box. If the column contains some metadata, the name of the first record will be displayed in the table. Multiple records are indicated by ",...". |
...