...
Hlavným podnetom na vytvorenie systému D2000 Smart Web SmartWeb bola otázka, ako umožniť realizáciu web aplikácií nad D2000 efektívne a jednoducho, s minimálnymi požiadavkami na aplikačných programátorov. Táto požiadavka bola v spoločnosti stále prítomná a nie je možne ju ignorovať ani teraz. Celosvetový trend vedie k zjednodušovaniu dostupnosti aplikácií a služieb pre koncového používateľa, z tohto hľadiska predstavuje webový ekosystém a prehliadač ideálne prostredie pre dostupnosť aplikácii pre používateľov.
...
Požiadavky na špecifické vlastnosti integrácie webových aplikácii do D2000 sa kryštalizovali postupne počas viacerých rokov. Smart Web SmartWeb platforma je výsledok niekoľkoročného iteratívneho výskumu a realizácie týchto požiadaviek. Medzi kľúčové vlastnosti požadovaného systému sa teda zaraďuje:
- podpora ekonomického vývoja a údržby aplikácií,
- realizácia spoločných funkcií web aplikácii, ako napr. prístup k dátam a službám D2000, autentifikácia, atď.,
- možnosť implementácie aj vlastnej business logiky na strane web aplikácie a jej rôzne úrovne "customizácie",
- technologická vyspelosť so smerovaním do budúcnosti.
Vlastnosti Smart Web SmartWeb Platformy
Smart Web SmartWeb realizuje tieto požiadavky s nasledujúcimi vlastnosťami.
Univerzálnosť využitia Smart Webu SmartWebu ako rozhrania do D2000
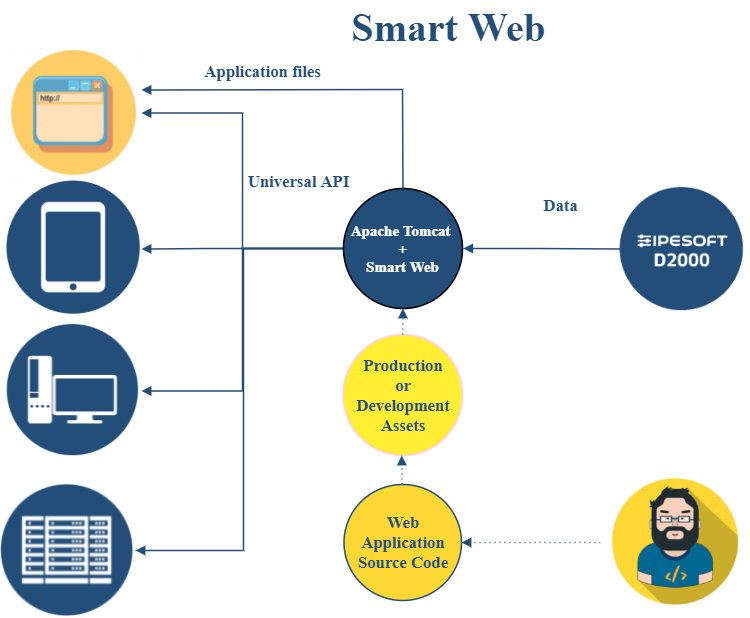
Niektoré funkcie poskytované Smart Web SmartWeb platformy presahujú využitie len pri webových aplikáciách. Príkladom je univerzálne API, ktoré sprístupňuje dáta (aktuálne hodnoty, archív, EDA vektory) a služby (RPC) D2000 systému nezávisle na technológií klienta. To znamená, že nad D2000 je s pomocou Smart Webu SmartWebu možné implementovať aj natívne mobilné, desktopové aplikácie alebo integrovať D2000 s ľubovoľným backendovým riešením schopným cez univerzálne API komunikovať.
...
Vývoj web aplikácií
...
pre Smart Web
Vývoj web aplikácií pre Koncepcia vývoja web aplikácií na Smart Web platforme je postavená na čo najnižších požiadavkách na aplikačného programátora webovej aplikácie. Vývoj prebieha na úrovni webových technológii HTML, CSS a Javascript, t.j. iba na úrovni frontendových programátorov. Spôsob, akým bude táto aplikácia naprogramovaná, je na možnostiach a schopnostiach konkrétnych programátorov. Smart Web v tomto podáva pomocnú ruku aplikačným programátorom viacerými spôsobmi. Nielenže poskytuje špeciálnu podporu pre vývoj webových aplikácií, ale sprístupňuje aj voliteľnú javascriptovú knižnicu Smart Web Framework, ktorá uľahčuje implementáciu aplikácie výberom vhodných webových technológii a knižníc.
S pomocou Smart Web Frameworku môže byť aplikácia naprogramovaná ako súbor samostatných stránok, ktoré si medzi sebou predávajú hodnoty cez URL. Každá stránka je definovaná samostatným javascriptovým súborom, v ktorom sa definuje výzor a dodatočná logika stránky. Definovanie vizuálu stránky sa zapisuje priamo v javascriptovom súbore vo formáte JSX - na 99% podobnom HTML. Preto modifikáciu výzoru stránky zvládne aj človek s minimálnymi znalosťami o HTML a CSS. Na komplexnú UI logiku stránky je síce nevyhnutné poznať Javascript, no nie sú potrebné žiadne server side technológie.
Vzhľadom na úroveň schopností programátora je teda možné:
- Implementovať jednoduché web stránky/dashboardy len s použitím znalostí HTML/CSS a UI komponentov poskytovaných Smart Web Frameworkom.
- Implementovať komplexné web stránky s logikou a vlastnými UI komponentmi. Oproti 1. je potrebné aj mať znalosť Javascriptu a použitých knižníc.
- Doplniť ďalšie funkcionality do Smart Web Platformy ako takej. Tu sa vyžaduje znalosť Java a použítých knižníc(Java/Java EE). Funkcionality platformy sú primárne v zodpovednosti D2000 oddelenia v spol. Ipesoft a nepredpokladá sa, že by bolo potrebné realizovať zásah aj zo strany web programátora. V každom prípade je tu možnosť implementovať aj vlastné server side rozšírenia Smart Web platformy, špecifické pre konkrétneho zákazníka.
Flexibilita
Smart Web Platforma umožňuje implementovať akékoľvek typy web aplikácii, napríklad:
- dashboardy (live hodnoty, grafy, tabuľky na čítanie),
- formuláre a tabuľky na prezeranie, editáciu, mazanie,
- custom web aplikácie s business logikou podľa aktuálnych požiadaviek zákazníkov (napr. schvaľovací proces alebo iný workflow, chat, zdieľanie dokumentov, atď.)
- responzívny design
Web aplikáciu postavenú na SWP je možné customizovať nasledovne:
- zmena štýlu/témy, fontov, obrázkov aplikácie,
- dedenie/kompozícia UI komponentov poskytnutých platformou,
- vytváranie nových UI komponentov, špecifických pre aplikáciu,
- automatický import javascriptových knížníc z verejného repozitára a ich použitie pre špecifické potreby aplikácie,
- získavanie dát z volania akýchkoľvek RPC metód a objektov D2000 systému.
Efektivita
je oddelený od Smart Web platformy ako takej a zvyčajne prebieha používaním štandardných nástrojov pre web development. Vysledné produkčné alebo vývojové assety (súbory html, css, js, fonty) vygenerované webovými build toolmi Smart Web aplikácia hostuje klientským prehliadačom. Smart Web umožňuje poskytovať viacero verzii tej istej aplikácie naraz prostredníctvom iných URL ciest, t.j. jedna Smart Web inštancia môže naraz napr. servovať ako produkčnú verziu web aplikácie tak aj niekoľko vývojových verzií. Okrem toho Smart Web poskytuje dotatočné funkcionality na podporu nasadenia a prevádzky takýchto webových aplikácii. jedná sa napr. o spoločnú autentifikáciu, API do D2000, monitoring, reporting chýb, administrátorská konzola, atď.
Vzhľadom na úroveň schopností programátorov web aplikácie je možné vybrať rôzne frontendové technológie, na ktorých bude aplikácia postavená.
Odporúčame ale nasledovný technologický stack, ktorý je k dispozícii aj vo forme pripravenej tutorial aplikácie:
- yarn ako package manager
- webpack ako build tool
- react ako frontendový framework pre UI
- knižnica komponentov AntD pre react
- d2jsapi - knižnica pre komunikáciu s backendom SmartWebu z webovej aplikácie
- d2core a d2coreui - knižnice s nadstavbovými komponentami v AntD použité aj v novom používateľskom rozhraní D2000
Flexibilita vývoja
Zmenu vo web aplikáciách je možné realizovať bez reštartu servera webového servera. Po prebuildovaní webových assetov je zmenu je možné vidieť okamžite po znovu načítaní stránky. Smart Web Zmenu kódu aplikácie je možné realizovať bez reštartu servera. Zmenu je možne vidieť okamžite po znovu načítaní stránky v DEV (eloper) móde. Produkčná verzia stránok sa mení iba pri explicitnom rebundlovaní aplikácie, vyvolanom povoleným používateľom. SWP teda umožnuje, v prípade potreby, pohodlným spôsobom ladiť a ad-hoc meniť aplikácie priamo u zákazníka v produkcii.
SWP zároveň implementuje spoločné funkcionality nasledovných typov:
...
.
...
Technologická vyspelosť a robusnosť
Implementácia aplikácie postavenej na Smart Web SmartWeb platforme je možné realizovať v aktuálnych web technológiach , ktoré sú príťažlivé aj pre ľudí z vonku. Použité knižnice sú odladené na projektoch s množstvom používateľov (napr. pre server–push technológiu je použitá knižnica odladená na projektoch s 150 000 používateľmi), a ktoré sú mainstream (napr. komponentový UI framework použitý v knižnici Smart Web Framework sa volá React JS a používajú ho napr. aj spoločnosti Facebook, Instagram, Yahoo, Netflix, Twitter, ...). Aplikáciu je možné implementovať aj v najnovšej verzii javascriptu - ES 2017, ktorý bude onedlho štandardom vo všetkých prehliadačoch.Web je softvérová platforma s celosvetovo obrovskými investíciami. verziách jazykov Javascript a Typescript. Jednou z najväčších výhod Smart Webu SmartWebu je aj fakt, že vyvíjaná web aplikácia je spúšťaná priamo v prehliadači. API rozhrania prehliadača (aktuálne aj budúce) môže programátor využiť bez akejkoľvek asistencie zo strany Smart Web platformy. Môžeme teda povedať, že vývoj na tejto platforme je možný aj z pohľadu budúcnosti. Uveďme si príklady niekoľkých zaujímavých technológii, ktoré sa už teraz dajú priamo z prehliadača využiť:
...
akejkýchkoľvek obmedzení. Vývoj web aplikácie prebiah nezávisle na vývoji ďalších funkcíi Smart Web platformy ako takej.