| Obsah |
|---|
Hlavným podnetom na vytvorenie systému D2000 Smart Web SmartWeb bola otázka, ako umožniť realizáciu web aplikácií nad D2000 efektívne a jednoducho, s minimálnymi požiadavkami na aplikačných programátorov. Táto požiadavka bola v spoločnosti stále prítomná a nie je možne ju ignorovať ani teraz. Celosvetový trend vedie k zjednodušovaniu dostupnosti aplikácii aplikácií a služieb pre koncového používateľa, z tohto hľadiska predstavuje webový ekosystém a prehliadač ideálne prostredie pre dostupnosť aplikácii pre používateľov.
História webových riešení pred Smart Web platformou
D2000 Smart Web Požiadavky na špecifické vlastnosti integrácie webových aplikácii do D2000 sa kryštalizovali postupne počas viacerých rokov. SmartWeb platforma je výsledok niekoľkoročného iteratívneho výskumu a realizácie web projektov postavených nad D2000 v spoločnosti Ipesoft. Skôr než bude vysvetlená koncepcia samotnej platformy Smart Web, je potrebné uviesť riešenia, ktoré Smart Webu predchádzali a realizovali viac či menej úspešne požiadavky na jednoduchý a ekonomický vývoj aplikácií.
Tenký klient
Tenký klient bol prvým uceleným riešením, ktoré vyplynulo automaticky z existujúceho stavu v spoločnosti, ktorá má dostatok skúsených vývojárov na platforme D2000.
Koncept Tenkého Klienta spočíva v presnom zobrazení HI Schémy v prehliadači, teda tvorcom webovej aplikácie je samotný programátor HI schémy. Výhoda tohto riešenia spočíva predovšetkým v tom, že D2000 programátor nemusí ovládať webové technológie, postačí znalosť D2000 a o zvyšok sa postará server Tenkého Klienta (TCTS). Hlavná nevýhoda tohto riešenia vyplýva z faktu, že svet desktopových aplikácii (HI Schéma) je úplne rozdielny od sveta webových aplikácii. A preto HI schéma zobrazovaná v prehliadači sa nebude nikdy správať a vypadať uplne identicky ako natívna webová aplikácia (napr. už len z pohľadu pozicionovania a štýlovania komponentov, využitia API prehliadača, atď.). Nasadenie Tenkého Klienta má ale svoje opodstatnenie, v situáciách kedy toto obmedzenie nie je dôležité.
D2000 Websuite
Keďže Tenký Klient uspokojivo neriešil priamu realizáciu webových aplikácii, vzniklo riešenie Websuite postavené na aplikačnom serveri implementujúcom Java EE (Enterprise Edition) špecifikácie. Java EE štandard ako taký je naozaj poskytuje obrovské realizačné možnosti na strane backendu (server side computing), bohužiaľ za cenu potreby špecialistov na technológie Java EE. Websuite bol postavený na princípe pred-pripravených knižníc, architektúry a postupov, ktoré Java EE programátor integroval do výslednej aplikácie. Nevýhody tohto riešenia sa bohužiaľ prejavili už pri tvorbe prvých aplikácii v podobe náročnosti implementácie a požiadaviek na programátorov. Dostupných Java EE špecialistov so skúsenosťami v návrhu a implementácii takých riešení je na trhu práce minimum a ich práca je vysoko ocenená. Z tohto dôvodu vývoj webových aplikácii na založených na Websuite riešení strácal ekonomický zmysel. Druhou veľkou nevýhodou bolo použitie frontendového Java EE frameworku Java Server Faces (JSF). Sila Java EE spočíva hlavne v implementácii backendovej business logiky ale vôbec nie v frontedových technológiách, ktoré sa vyvíjajú a menia závratným tempom. Z tohto dôvodu bolo použitie technológie JSF veľkou nevýhodou, keď zvážime že tento framework vznikol v r. 2001, čo je z pohľadu webových technológii úplná večnosť. JSF teda v konečnom dôsledku skôr komplikoval vývoj webovej aplikácie, kvôli zastaralej architektúre a samotného použitia frameworku pre špecifické požiadavky klientov na webové aplikácie. Z tohto dôvodu sa aplikácie na báze Websuite riešenia už v spoločnosti nevyvíjajú.
Smart Web ako riešenie na vývoj (nielen) web aplikácii
Po reálnych skúsenostiach s aplikáciami postavenými na WebSuite, vznikol v spoločnosti dopyt na zmenu alebo vylepšenie Websuite riešenia, tak aby sa optimalizovali náklady vývoja a webových aplikácii a možnosti realizácie požiadaviek na tieto aplikácie. Po analýze možností a existujúcich skúseností s Websuite bolo rozhodnuté postaviť ďalší vývoj web aplikácii na novom koncepte tzv. Websuite 2.0, ktorý bol pomenovaný ako Smart Web.
týchto požiadaviek. Medzi kľúčové vlastnosti požadovaného systému sa teda zaraďuje:
- podpora ekonomického vývoja a údržby aplikácií,
- realizácia spoločných funkcií web aplikácii, ako napr. prístup k dátam a službám D2000, autentifikácia, atď.,
- možnosť implementácie aj vlastnej business logiky na strane web aplikácie a jej rôzne úrovne "customizácie",
- technologická vyspelosť so smerovaním do budúcnosti.
Vlastnosti SmartWeb Platformy
SmartWeb realizuje tieto požiadavky s nasledujúcimi vlastnosťami.
Univerzálnosť využitia SmartWebu ako rozhrania do D2000
Niektoré funkcie poskytované SmartWeb platformy presahujú využitie len pri webových aplikáciách. Príkladom je univerzálne API, ktoré sprístupňuje dáta (aktuálne hodnoty, archív, EDA vektory) a služby (RPC) D2000 systému nezávisle na technológií klienta. To znamená, že nad D2000 je s pomocou SmartWebu možné implementovať aj natívne mobilné, desktopové aplikácie alebo integrovať D2000 s ľubovoľným backendovým riešením schopným cez univerzálne API komunikovať.
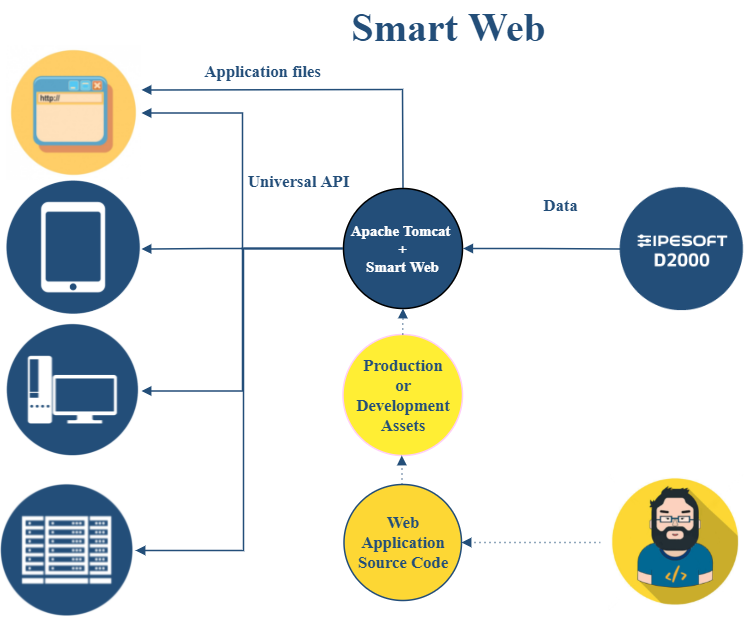
Vývoj web aplikácií pre Smart Web
Vývoj web aplikácií pre Smart Web je oddelený od Smart Web platformy ako takej a zvyčajne prebieha používaním štandardných nástrojov pre web development. Vysledné produkčné alebo vývojové assety (súbory html, css, js, fonty) vygenerované webovými build toolmi Smart Web aplikácia hostuje klientským prehliadačom. Smart Web umožňuje poskytovať viacero verzii tej istej aplikácie naraz prostredníctvom iných URL ciest, t.j. jedna Smart Web inštancia môže naraz napr. servovať ako produkčnú verziu web aplikácie tak aj niekoľko vývojových verzií. Okrem toho Smart Web poskytuje dotatočné funkcionality na podporu nasadenia a prevádzky takýchto webových aplikácii. jedná sa napr. o spoločnú autentifikáciu, API do D2000, monitoring, reporting chýb, administrátorská konzola, atď.
Vzhľadom na úroveň schopností programátorov web aplikácie je možné vybrať rôzne frontendové technológie, na ktorých bude aplikácia postavená.
Odporúčame ale nasledovný technologický stack, ktorý je k dispozícii aj vo forme pripravenej tutorial aplikácie:
- yarn ako package manager
- webpack ako build tool
- react ako frontendový framework pre UI
- knižnica komponentov AntD pre react
- d2jsapi - knižnica pre komunikáciu s backendom SmartWebu z webovej aplikácie
- d2core a d2coreui - knižnice s nadstavbovými komponentami v AntD použité aj v novom používateľskom rozhraní D2000
Flexibilita vývoja
Zmenu vo web aplikáciách je možné realizovať bez reštartu servera webového servera. Po prebuildovaní webových assetov je zmenu je možné vidieť okamžite po znovu načítaní stránky. Smart Web teda umožnuje, v prípade potreby, pohodlným spôsobom ladiť a ad-hoc meniť aplikácie priamo u zákazníka v produkcii.
Technologická vyspelosť a robusnosť
Implementácia aplikácie postavenej na SmartWeb platforme je možné realizovať v aktuálnych web technológiach verziách jazykov Javascript a Typescript. Jednou z najväčších výhod SmartWebu je aj fakt, že vyvíjaná web aplikácia je spúšťaná priamo v prehliadači. API rozhrania prehliadača (aktuálne aj budúce) môže programátor využiť bez akejkýchkoľvek obmedzení. Vývoj web aplikácie prebiah nezávisle na vývoji ďalších funkcíi Smart Web platformy ako takej
Riešenie ktorým Smart Web pristupuje k tvorbe webových aplikácii je úplne rozdielny od pôvodného riešenia predstavenom v koncepte WebSuite. V prvom rade bola po analýze extrahovaná požiadavka unifikovane pristupovať k dátam a službám D2000 systému z externých zdrojov.