| Obsah |
|---|
Hlavným podnetom na vytvorenie systému Smart Web bolo D2000 SmartWeb bola otázka, ako umožniť realizáciu web aplikácií nad D2000 efektívne a jednoducho, s minimálnymi požiadavkami na aplikačných programátorov. Táto požiadavka bola v spoločnosti stále prítomná a nie je možne ju ignorovať ani teraz. Celosvetový trend vedie k zjednodušovaniu dostupnosti aplikácii aplikácií a služieb pre koncového používateľa. Z , z tohto hľadiska predstavuje webový ekosystém a prehliadač ideálne prostredie pre uspokojenie používateľov - všetko čo je potrebné mať dostupnosť aplikácii pre používateľov.
Požiadavky na špecifické vlastnosti integrácie webových aplikácii do D2000 sa kryštalizovali postupne počas viacerých rokov. SmartWeb platforma z desktop Smart Web je výsledok niekoľkoročného iteratívneho výskumu a realizácie web projektov postavených nad D2000 v týchto požiadaviek. Medzi kľúčové vlastnosti požadovaného systému sa teda zaraďuje:
- podpora ekonomického vývoja a údržby aplikácií,
- realizácia spoločných funkcií web aplikácii, ako napr. prístup k dátam a službám D2000, autentifikácia, atď.,
- možnosť implementácie aj vlastnej business logiky na strane web aplikácie a jej rôzne úrovne "customizácie",
- technologická vyspelosť so smerovaním do budúcnosti.
Vlastnosti SmartWeb Platformy
SmartWeb realizuje tieto požiadavky s nasledujúcimi vlastnosťami.
Univerzálnosť využitia SmartWebu ako rozhrania do D2000
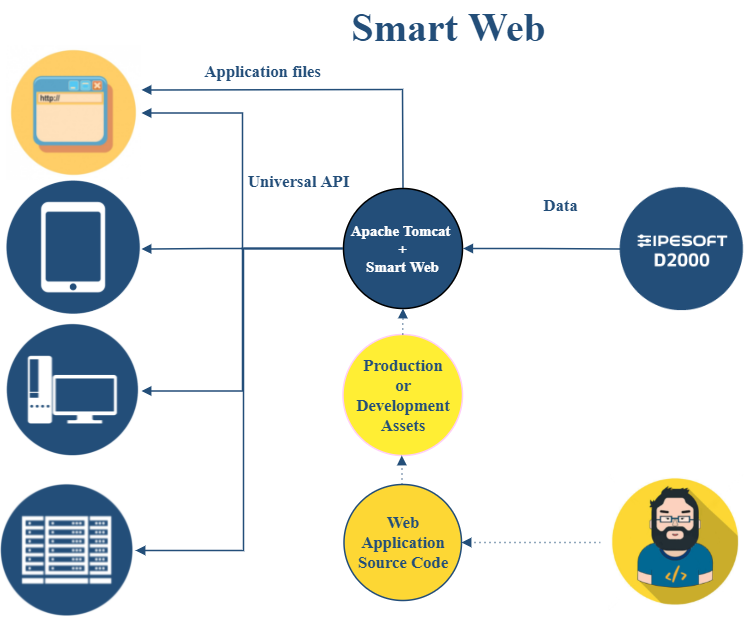
Niektoré funkcie poskytované SmartWeb platformy presahujú využitie len pri webových aplikáciách. Príkladom je univerzálne API, ktoré sprístupňuje dáta (aktuálne hodnoty, archív, EDA vektory) a služby (RPC) D2000 systému nezávisle na technológií klienta. To znamená, že nad D2000 je s pomocou SmartWebu možné implementovať aj natívne mobilné, desktopové aplikácie alebo integrovať D2000 s ľubovoľným backendovým riešením schopným cez univerzálne API komunikovať.
Vývoj web aplikácií pre Smart Web
Vývoj web aplikácií pre Smart Web je oddelený od Smart Web platformy ako takej a zvyčajne prebieha používaním štandardných nástrojov pre web development. Vysledné produkčné alebo vývojové assety (súbory html, css, js, fonty) vygenerované webovými build toolmi Smart Web aplikácia hostuje klientským prehliadačom. Smart Web umožňuje poskytovať viacero verzii tej istej aplikácie naraz prostredníctvom iných URL ciest, t.j. jedna Smart Web inštancia môže naraz napr. servovať ako produkčnú verziu web aplikácie tak aj niekoľko vývojových verzií. Okrem toho Smart Web poskytuje dotatočné funkcionality na podporu nasadenia a prevádzky takýchto webových aplikácii. jedná sa napr. o spoločnú autentifikáciu, API do D2000, monitoring, reporting chýb, administrátorská konzola, atď.
Vzhľadom na úroveň schopností programátorov web aplikácie je možné vybrať rôzne frontendové technológie, na ktorých bude aplikácia postavená.
Odporúčame ale nasledovný technologický stack, ktorý je k dispozícii aj vo forme pripravenej tutorial aplikácie:
- yarn ako package manager
- webpack ako build tool
- react ako frontendový framework pre UI
- knižnica komponentov AntD pre react
- d2jsapi - knižnica pre komunikáciu s backendom SmartWebu z webovej aplikácie
- d2core a d2coreui - knižnice s nadstavbovými komponentami v AntD použité aj v novom používateľskom rozhraní D2000
Flexibilita vývoja
Zmenu vo web aplikáciách je možné realizovať bez reštartu servera webového servera. Po prebuildovaní webových assetov je zmenu je možné vidieť okamžite po znovu načítaní stránky. Smart Web teda umožnuje, v prípade potreby, pohodlným spôsobom ladiť a ad-hoc meniť aplikácie priamo u zákazníka v produkcii.
Technologická vyspelosť a robusnosť
Implementácia aplikácie postavenej na SmartWeb platforme je možné realizovať v aktuálnych web technológiach verziách jazykov Javascript a Typescript. Jednou z najväčších výhod SmartWebu je aj fakt, že vyvíjaná web aplikácia je spúšťaná priamo v prehliadači. API rozhrania prehliadača (aktuálne aj budúce) môže programátor využiť bez akejkýchkoľvek obmedzení. Vývoj web aplikácie prebiah nezávisle na vývoji ďalších funkcíi Smart Web platformy ako takej.