Development of javascript Javascript applications has changed dramatically over the past years. Dôvodom je predovšetkým to, že objem kódu na webových stránkach sa exponenciálne zväčšil a samotný javascript prešiel ako jazyk veľkými zmenami. Preto, kým v minulosti postačovalo ručné pridanie vlastného kódu alebo stiahnutej knižnice na stránku, v súčasnosti pri moderných aplikáciách, už tento postup vôbec nie je praktický. Dôvody sú nasledovné:The reason is mainly that the code capacity on web sites has expanded exponentially and Javascript itself has gone through major changes as a language. While in the past, it was enough to manually add own code or download library to a web site, this method is not practical when using modern applications nowadays. Reasons are the following:
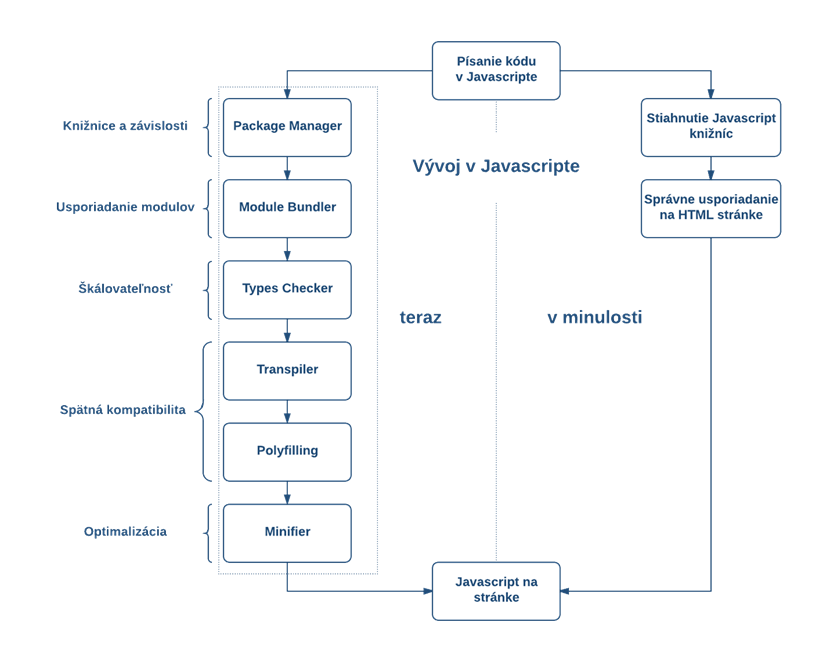
- At present, it is normal that a Javascript application uses indirectly hundreds of libraries of third parties (used libraries need for their running other libraries and those libraries need another ones and so on). Organizing, solving conflicts of versions and correctly integrating such amount of libraries is not the task of a programmer anymore but an automated tool V dnešnej dobe už je obvyklé, že javascriptová aplikácia nepriamo využíva rádovo stovky knižníc tretích strán (používané knižnice potrebujú na svoje fungovanie ďalšie knižnice a tie ďalšie atď.). Organizovať, riešiť konflikty verzií a správne integrovať takýto počet knižníc už nie je úlohou programátora, ale automatizovaných nástrojov (Package Manager/Module Bundler).
- Pri veľkých objemoch kódu je výhodnejšie písať aplikáciu s typovou nadstavbou nad Javascriptom, ktorý je dynamickým jazykom. Pred distribúciou kódu na stránku je nevyhnutné, aby sa tieto typové anotácie automatizovaným nástrojom (Type Checker) skontrolovali kvôli neúmyselným typovým chybám a odstránili z kódu kvôli prehliadaču, ktorý ich nepozná.
- Pri aplikáciách je nevyhnutná podpora aj starších prehliadačov (Internet Explorer 11), ktoré sa stále používajú v podnikovej sfére. Na to, aby aplikácia písaná modernou verziou javascriptu fungovala aj na starších prehliadačoch, je potrebné, aby moderné konštrukcie jazyka boli preložené do starších verzií prehliadačov (Transpiler). A zároveň, aby využívané API funkcie, nepodporované starším prehliadačom boli emulované špeciálnym kódom priloženým ku kódu aplikácie (Polyfilling).
- Keďže objem výsledného kódu aj s potrebnými knižnicami môže byť značne veľký, je žiaduce ho zmenšiť, prípadne odstrániť špeciálnym nástrojom (Minifier) časti (napr. funkcie), ktoré sa v aplikácii nepoužívajú.
Preto vývoj moderných webových aplikácii prebieha v spolupráci s viacerými automatizovanými nástrojmi. Nastavenie a vzájomné zapojenie týchto nástrojov, a teda celej "vývojovej pipeline" od zdrojového kódu až po produkčné súbory, nie je úplne triviálne. Napríklad aj z dôvodu veľkého počtu alternatívnych nástrojov pre každý z jednotlivých krokov. Nastavenie a konfigurácia si vyžaduje rozsiahle skúsenosti s jednotlivými javascriptovými nástrojmi, ich vzájomnou integráciou, možnosťami, výhodami aj nevýhodami.
- It is more advantageous to write an application with type extension over Javascript which is a dynamic language when having large code capacity. Before the code distribution on the web site, it is necessary for these type annotations to be checked by an automated tool (Type Checker) for unintentional type errors which should be removed from the code because of the browser that does not know them.
- For applications, it is necessary to have the support of older browsers (Internet Explorer 11) which are still used in company sphere. For the application written in a modern Javascript version to work also on older browsers, it is necessary for modern constructions of the language to be translated into older browser versions (Transpiler). At the same time, it is vital for the used API functions unsupported by an older browser to be emulated by a special code attached to the application code (Polyfilling).
- Since the capacity of the final code with the necessary libraries can be significantly large, it is desirable to reduce the code or else remove by a special tool (Minifier) the parts (e.g. functions) that are not used in the application.
That is why the development of modern web applications is realized in cooperation with more automated tools. Setting and mutual connecting of these tools, and thus the whole "development pipeline", from source code to production files is not trivial at all. It is not trivial also because of the large number of alternative tools for each of the individual steps, for example. Setting and configuration require vast experience with individual Javascript tools, their mutual integration, possibilities, advantages, and disadvantages.
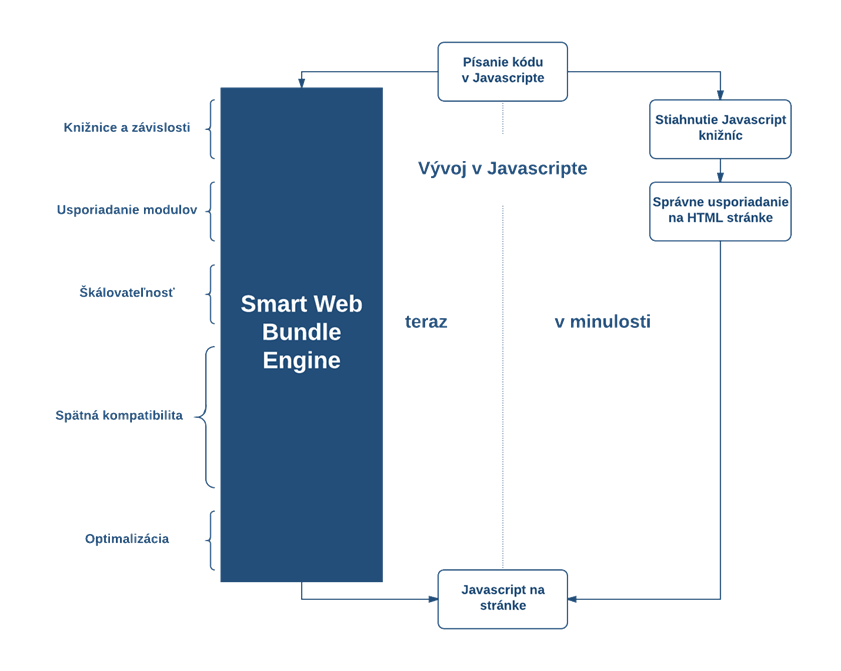
One of the main aims of the SmartWeb platform is also the support of the Javascript applications' development. That is why over this platform, a programmer does not have to configure, install nor integrate any tool that transforms a source Javascript code into a final form interpreted by a browser. This is automatically realized by a special module of the SmartWeb platform Jedným z hlavných cieľov SmartWeb platformy je aj podpora vývoja Javascriptových aplikácií, a preto programátor nad touto platformou nemusí konfigurovať, inštalovať, ani integrovať žiadny z nástrojov transformujúcich zdrojový javascriptový kód do výslednej formy interpretovanej prehliadačom. Túto prácu za neho automaticky realizuje špeciálny modul SmartWeb platformy - Bundle Engine.
The Bundle Engine je samostatný javascriptový runtime, ktorý spúšťa spomínané nástroje. Je spravovaný, inštalovaný a upgradovaný automaticky SmartWeb serverom z internetu, preto sa oň nemusí aplikačný programátor starať. V prípade offline inštalácie je možné Bundle Engine nainštalovať aj automaticky. Bundle Engine je multiplatformový a podporuje najnovšie technológie v oblasti webového vývoja. Medzi jeho kľúčové vlastnosti patrí:
- podpora najnovšieho štandardu jazyka Javascript ES 2017
- podpora spätnej kompatibility aplikácie až po Internet Explorer 11
- automatické stiahnutie javascriptových knižníc z verejného repozitára npmjs.com (dostupnosť viac ako 475 000 knižníc)
- podpora rýchleho ladenia (stačí zmena kódu + refresh prehliadača) unikátnou kombináciou nástrojov
Situácie použitia modulu Bundle Engine
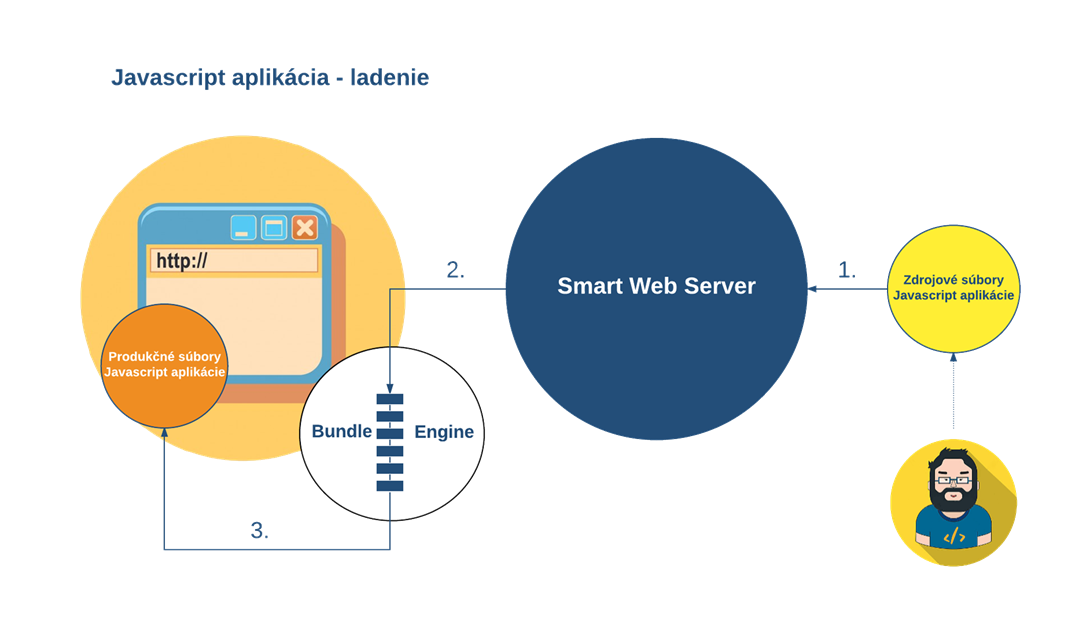
Keďže všetky nástroje použité na transformáciu zdrojových súborov na produkčné v Bundle Engine module sú implementované v javascripte, je možné vykonať túto transformáciu aj priamo v prehliadači, schematicky znázornenom na nasledujúcom obrázku. Tento spôsob spustenia stránky aplikácie je výhodný pri ladení priamo v prehliadači, kedy máme k dispozícii aj zdrojový kód.
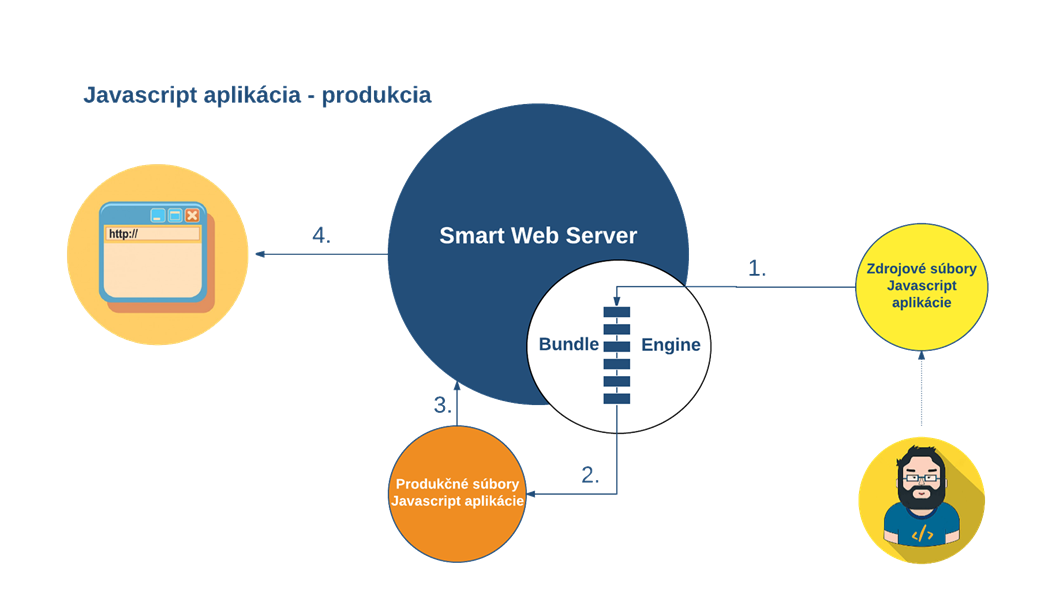
Bundle Engine modul je možné použiť nielen pri vývoji a ladení, ale aj v situácii, keď chceme podporiť možnosť ad-hoc zmien v produkcii priamo u klienta. Nasledujúci obrázok ilustruje možnosti využitia Bundle Engine modulu na ad-hoc transformáciu zdrojových súborov aplikácie na produkčné súbory, ktoré sú distribuované do prehliadača. Túto transformáciu spustí developer tzv. REBUNDLE príkazom.
is an independent Javascript runtime that runs the mentioned tools. It is administrated, installed and upgraded automatically by the SmartWeb server from the Internet, that is why a programmer does not have to take care of it. In the case of an offline installation, it is also possible to install the Bundle Engine automatically. The Bundle Engine is multi-platform and supports the newest technologies in the web development area. Among the key features, there is:
- support of the newest standard of the Javascript ES 2017o language
- support of backward compatibility of the application to Internet Explorer 11
- automatic download of Javascript libraries from the public repository npmjs.com (more than 475 000 libraries available)
- support of quick debugging (code change is enough + refresh of a browser) by a unique combination of tools
Situations of the Bundle Engine Module Usage
Since every tool used for transformation of source codes to productive in the Bundle Engine are implemented in Javascript, it is possible to execute this transformation also directly in the browser schematically displayed on the following picture. This way of running the application site is advantageous for debugging directly in a browser when we also have source code at disposal.
We can use the Bundle Engine module not only in development and debugging but also in a situation when we want to support the possibility of ad hoc changes in production directly on the client's side. The following picture illustrates the possibilities of the Bundle Engine module usage for ad hod transformation of source application files to production files which are distributed into a browser. A developer runs this transformation by so-called REBUNDLE command.
There is an alternative possibility of application version distribution only with production files (meaning without source files). These files can be distributed in one archive together with the SmartWeb application K dispozícii je aj alternatívna možnosť distribúcie verzie aplikácie iba s produkčnými súbormi (t.j. bez zdrojových súborov). Tieto súbory môžu byť distribuované v jednom archíve spolu so SmartWeb aplikáciou (smartWeb.war).