...
User of process D2000 HI can work with structures (objects of Structured variable and Database tabletype) in two ways - by means of dialog box or displayer of Browser type placed in the picture.
...
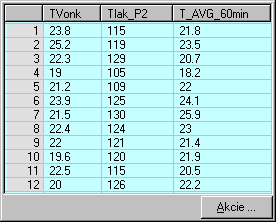
An example of Browser displayed in D2000 HI:
To create Browser displayer
- In the Drawing toolbar, click the button Browser .
- Point the mouse cursor to the position of the first displayer corner and click.
- Point the mouse cursor to the position of the diagonal displayer corner and click.
...
The parameters of Browser displayer can be configured in the palette Connect object through the following tabs:
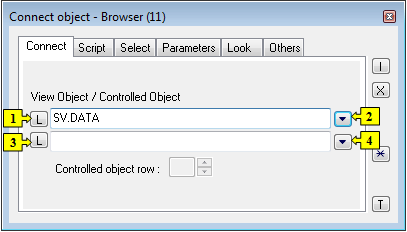
Connect
...
| 1 | Selection of an object of Structured variable or Database table types, which will be displayed in the Browser. |
| 2 | Selection of a local variable, which will be displayed in the Browser. |
| 3 | Selection of a structure to control. |
| 4 | Selection of a local variable to control. |
...
Controlled object
The parameter Controlled object row is optional. If a controlled object is defined, it (Structured variable) must contain the same structure definition as the displayed object. A defined row of the controlled structure will obtain values according to the currently displayed row. If any row is not selected, the last set values remain in the items in the row of controlled structure variable.
...
This parameter specifies which row of the controlled object will alter its value. Such an object can be used as e.g. an input parameter for an Event executing some activity according to a row selection in the Browser.
| Kotva | ||||
|---|---|---|---|---|
|
...
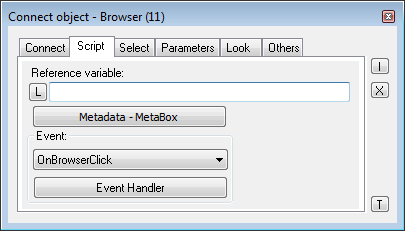
Reference variable
...
The button opens the active picture script to define the active picture event specified by the parameter Event.
Note relating to D2000 Thin Client
...
Thin Client does not support the Event handler.
For more rules see the page Drawing rules and object properties for D2000 Thin Client.
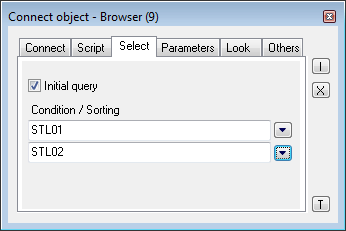
Select
...
The tab Select may be used only for objects of Database table type and allows to define a selection condition and a sorting condition.
| Kotva | ||||
|---|---|---|---|---|
|
...
If checked, the condition specified below is applied to the table immediately after opening a picture and the table is filled with the items matching the criteria. Otherwise, after opening a picture the table remains empty. The desired condition is still available, though. However, to be applied, the function %HI_RefreshData must be called.
Condition
The input edit box to define a selection condition. A result set will include the objects matching the given mask. Condition syntax is identical with the syntax of condition following the clause WHERE in the SQL command SELECT (e.g. NAME= 'Test' or VALUE < 32.5).
Entering the condition #empty# doesn't read any data into the Browser (it can be used to open a Browser, whose condition is generated automatically on opening the picture from the script).
...
| Kotva | ||||
|---|---|---|---|---|
|
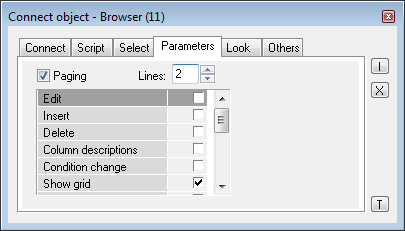
...
Set of parameters depends on the type of connected object. For objects of Database table type all the parameters displayed in the figure above are enabled , for objects of Structured variable type, only the parameters Edit and Column descriptions are enabled.
| Parameter | Meaning | ||||||
|---|---|---|---|---|---|---|---|
| Paging | Enables / disables paging controls. | ||||||
| Number of lines in displayed page. Empty value or value 0 means dynamic number of lines depending on the browser's height. For objects of Database table type, the maximum number of lines is limited by a Database configuration parameter Maximum returned rows. Note: For objects of Database table type. Even if a dynamic number of lines is configured (empty value or value 0), after the change of browser's height the browser doesn't automatically refresh its content with changed number of lines. Moreover, moving between the pages also uses the original page size. To use a new page size it is necessary to call the function %HI_RefreshData. | ||||||
| Edit | Enables / disables editing of the displayed object (view object). | ||||||
| Insert | Enables / disables inserting new lines. | ||||||
| Delete | Enables / disables deleting the liines. | ||||||
| Column descriptions | Shows / hides the column captions. Descriptions are defined by the configuration of the object of Structure definition type in the process D2000 CNF - the item Description for given column). If the parameter is not checked, there will be displayed column names. | ||||||
| Condition change | Enables / disables changing the selection and sorting conditions. | ||||||
| Show grid | Shows / hides the grid. | ||||||
| Show selection | Shows / hides highlighting the active (selected) row. | ||||||
| Horizontal borders | Shows/ hides the horizontal row dividing lines. | ||||||
| Vertical borders | Shows / hides the vertical row dividing lines. | ||||||
| Show line numbers | Shows / hides the numbers of lines - first row. | ||||||
| Splitter | The parameter allows to split the Browser into independent sections using the horizontal or vertical splitters. | ||||||
| Show column headers | Shows / hides the row containing the column captions. | ||||||
| Transparent selection | Shows / hides transparent highlighting the active (selected) row (it allows to show the row background color). | ||||||
| Multiselect | Allows to select multiple lines. | ||||||
| Automatic refresh | Sets the automatic refresh in Browser displayer, if the object Table is connected to it. |
...
The rows can be neither deleted nor added in Thin Client.
For more rules see the page Drawing rules and object properties for D2000 Thin Client.
| Kotva | ||||
|---|---|---|---|---|
|
...
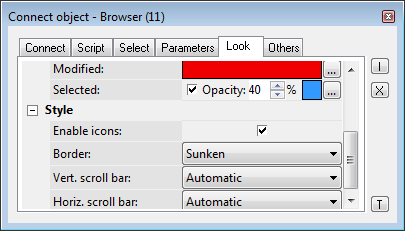
The tab Look allows to define an appearance of the Browser.
Colors:
...
| Parameter | Meaning |
|---|---|
| First column | Color of the first column. |
| Odd | Color of odd lines. |
| Even | Color of even lines. |
| Inserted | Color of inserted values. |
| Deleted | Color of deleted values. |
| Modified | Color of modified values. |
| Selected | Current row will be highlighted. |
Style:
| Parameter | Meaning |
|---|---|
| Enable icons | If the option is checked off, the icons may be set to the cells of browser by the function %HI_SetBrowserItemImage. |
| Border | Border type (None, Thin, Sunken, Raised). |
| Horiz. scroll bar | Displaying the horizontal scroll bar (Never, Automatic, Always). |
| Vertic. scroll bar | Displaying the vertical scroll bar (Never, Automatic, Always). |
| Paging bar | Enables/disables a paging bar below browser (Never, Automatic, Always). |
| Paging buttons | Enables/disables buttons on paging bar below browser (Never, Automatic). |
Header:
| Parameter | Meaning |
|---|---|
| Set height | Ak je voľba zaškrtnutá, tak je možné špecifikovať výšku záhlavia |
| Specialized drawing | Ak je voľba zaškrtnutá, tak je možné určiť farby a okraje použité pre kreslenie záhlavia |
| Left border | Nastavenie šírky a farby okraja nadpisu stĺpca |
| Right border | Nastavenie šírky a farby okraja nadpisu stĺpca |
Others
...
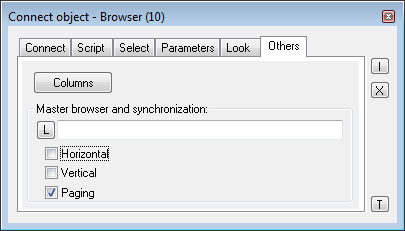
The tab Others contains other, not often used parameters.
| Kotva | ||||
|---|---|---|---|---|
|
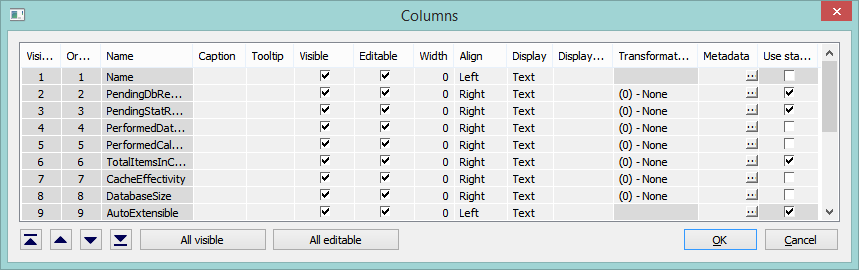
| Column | Meaning | ||||||
|---|---|---|---|---|---|---|---|
| Visible order | The order of structure columns for displaying in Browser window. | ||||||
| Order in the structure | The order of columns in the structure definition (the user cannot change it). | ||||||
| Name | Name in the structure definition. | ||||||
| Caption | Column name to be displayed in the Browser window. | ||||||
| Visible | Shows / hides the column in the Browser window. | ||||||
| Editable | Enables / disables editing values of the column. | ||||||
| Width | Column width. It may contain arbitrary values. The values of 0 and -1 set the column width as follows:
| ||||||
| Align | Text alignment in the columns. | ||||||
| Defines the type to display the items in given column:
| ||||||
| Displ. palette | Selection of a display palette (double-clicking the item opens the list of display palettes). If mark * is marked in cell, setting from status text of correspondent column is used for colour setting of the cell. It's possible to enter number of column to the cell (according to the order in structure), from which the display palette is inherited to actual column | ||||||
| Trans. palette | Selection of a transformation palette (clicking the item opens the dropdown box containing defined transformation palettes) | ||||||
| Metadata | Allows to configure metadata in the dialog box. If the column contains some metadata, the name of the first record will be displayed in the table. Multiple records are indicated by ",...". | ||||||
| Use status text | Sets the editing method of cells. If ticked off, the cells of the given column can be edited by using a list box that contains the status texts defined for the column. If not ticked, you may write a value directly to the text field. |
...
The buttons , , and allow changing the order of columns in the browser window.
The button All visible shows / hides all columns in the browser window.
The button All editable enables / disables editing values of all columns in the browser window.
...
Definition of a browser, which will be joined (synchronized) with the browser. Synchronization is related either to horizontal shifting (the parameter Horizontal) or to vertical shifting (the parameter Vertical) of the browser using scroll bars and to paging (parameter Paging). The paging will be synchronized only if the paging of synchronized browsers is enabled and the number of rows on pages is equal.
...