The main reason for creating the D2000 SmartWeb system was the question of how to enable the implementation of web applications on D2000 effectively and simply, with minimum requirements for application programmers. This requirement was still present in the company and can not be ignored even now. The worldwide trend is to simplify the availability of end-user applications and services, from this perspective the web ecosystem and browser are the ideal environment for application availability for users.
Requirements for the specific features of web application integration into D2000 have crystallized over several years. The SmartWeb platform is the result of several years of iterative research and implementation of these requirements. The key features of the required system are therefore:
- support for economic development and maintenance of applications,
- implementation of common web application features, such as access to D2000 data and services, authentication, etc.,
- the ability to implement both own business logic on the site of web application and its various levels of "customization",
- technological advancement heading to the future.
SmartWeb Platform
SmartWeb implements these requirements with the following features.
The Versatility of Using SmartWeb as Interface in D2000
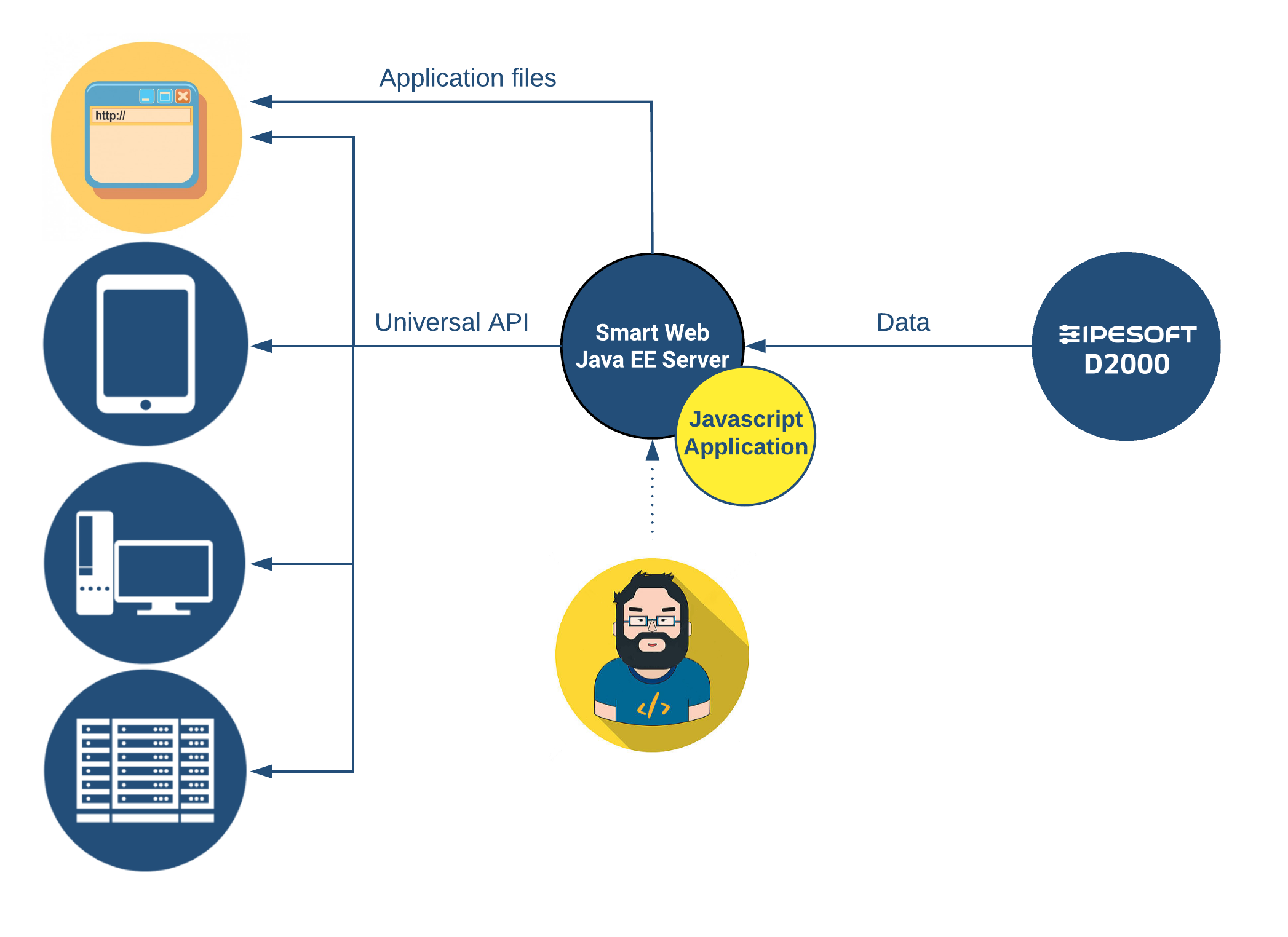
Some of the features provided by the SmartWeb platform go beyond the use of web-based applications. An example is the Universal API that makes D2000 data (current values, archives) and services (RPC) available independently of client technologies. This means that on D2000, with the help of SmartWeb, it is also possible to implement native mobile, desktop applications or integrate the D2000 with any backend solution capable of communicating via universal APIs.
Simplicity of Web Application Development
The concept of web application development on the SmartWeb platform is based on the lowest requirements of the web application programmer. Development takes place at the web, HTML, CSS, and Javascript levels, i.e. only at front-end programmers' level. The way this application is programmed depends on the capabilities and abilities of specific programmers. In this, SmartWeb provides a helping hand to the application programmer in a number of ways. It provides not only special support for web application development but also the optional SmartWeb Framework javascript library that facilitates application implementation by selecting appropriate web technologies and libraries.
Using the SmartWeb Framework, the application can be programmed as a set of separate pages that sell values between each other via URLs. Each page is defined by a separate javascript file, which defines the layout and additional logic of the page. Defining a page design is written directly in JSX javascript file - 99% similar to HTML. Therefore, a person with minimal knowledge of HTML and CSS can also modify the page's look. The complex UI logic of the page is necessary to know Javascript, but no server side technology is needed.
Requirements for Application Programmers
Considering the level of programmer's ability, it is possible to:
- Implement simple web pages/dashboards using only knowledge of HTML/CSS and UI components provided by the SmartWeb Framework.
- Implement complex web pages with logic and one's own UI components. Compared with 1. it is necessary to have knowledge of Javascript and used libraries.
- Add more functionalities to the SmartWeb Platform itself. This requires knowledge of Java and used libraries (Java/Java EE). The functionality of the platform is primarily the responsibility of the D2000 Unit in the Ipesoft company, and it does not assume that it would be necessary to take action of the web programmer. In any case, it is also possible to implement a custom server side extension of the SmartWeb platform specific for a particular customer.
Flexibility
The SmartWeb Platform allows to implement any type of a web application, such as:
- dashboards (live values, charts, spreadsheets),
- forms and spreadsheets for viewing, editing, deleting
- custom web applications with business logic according to current requirements (e.g., approval process or other workflow, chat, document sharing, etc.)
- responsive design
The SWP-based web application can be customized as follows:
- change styles/themes, fonts, application images,
- inheritance/composition of UI components provided by platform,
- creating new application-specific UI components,
- automatic import of javascript libraries from a public repository and their use for specific application needs,
- retrieving data from calling any RPC methods and D2000 system objects.
Efficiency
Changing the application code can be done without restarting the server. The change can be seen immediately after reloading the page in the DEV (eloper) mode. The production version of the pages changes only when explicitly rebundling an application invoked by an allowed user. Thus, SWP enables, if necessary, a convenient way to customize and ad hoc change applications directly at the production of customer.
SWP also implements the common functionality of the following types:
- server side - authentication, communication, connection to D2000,...
- client side - reusable components and Javascript libraries of third parties.
Technological advancement and robustness
Implementing an application based on the SmartWeb platform is in current web technologies that are attractive to outsiders. The used libraries are debugged on projects with a large number of users (e.g., server-push technology is used for a 150 000-user-based library) and which are mainstream (e.g., the component UI framework used in the SmartWeb Framework is called React JS and uses for example, Facebook, Instagram, Yahoo, Netflix, Twitter, etc.). The application can also be implemented in the latest version of javascript - ES 2017, which will be the next standard in all browsers.
The Web is a software platform with worldwide huge investments. One of the biggest benefits of SmartWeb is the fact that the developed web application is launched directly in the browser. API browser interface (current and future) can be used by the programmer without any assistance from the SmartWeb platform. We can say that development on this platform is also possible from the perspective of the future. Here are examples of some interesting technologies that can now be used directly from the browser:
- 2D/3D Visualization - (SVG / HTML 5 Canvas/WebGL API)
- offline applications emulating mobile apps (Camera / GPS /.../ Offline API)
- virtual reality (WebVR API)
- synthesizer and voice recognition (Web Speech API)
- text recognition (Tesseract OCR)
- artificial intelligence with hardware support (Deeplearn.JS)


0 komentárov